The Fatherhood Resource Hub provides tools and resources to support fathers, families, and organizations that serve them. It emphasizes the importance of father involvement in children’s lives, offering strategies for organizations to recruit, engage, and retain fathers, and improve community support systems. The site also highlights programs, services, and resources specific to Texas and nationwide, including parenting tips, legal assistance, and funding opportunities.
Problem statement: The previous website experienced low user engagement, with resources and educational materials being difficult to locate. This has resulted in users rarely returning after their initial visit.
Redesign goals: After some stakeholder interviews, I identified a few major goals for the redesign of the website, including:
-
Increase user engagement and encourage repeat visits
-
Provide accessible resources and educational materials for providers
-
Facilitate coalition-building through a social networking feature
-
Strengthen programs and foster community connections across initiatives









The Texas Child Mental Health Care Consortium (TCMHCC) was established in 2019 by the 86th Texas Legislature. Its goal is to use the knowledge and resources of higher education health institutions to tackle pressing mental health issues and enhance the mental health care system for children and adolescents in the state.
As the design lead on the project, I was responsible for creating the brand, developing a guideline, and a website for this new state initiative.


Left: the first static website designed for online presence of the initiative.
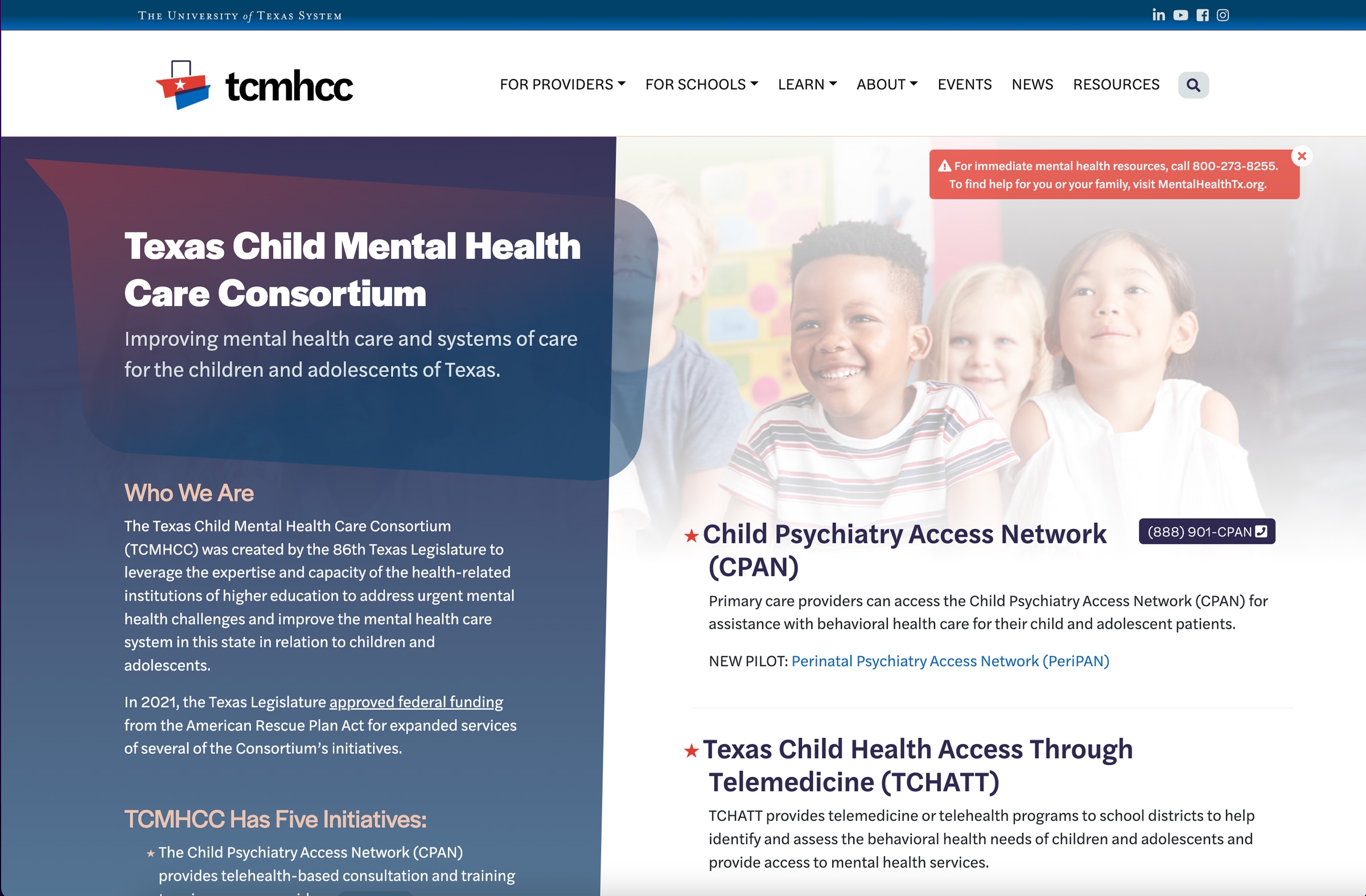
Right: the custom Wordpress theme designed after a thorough UX research.

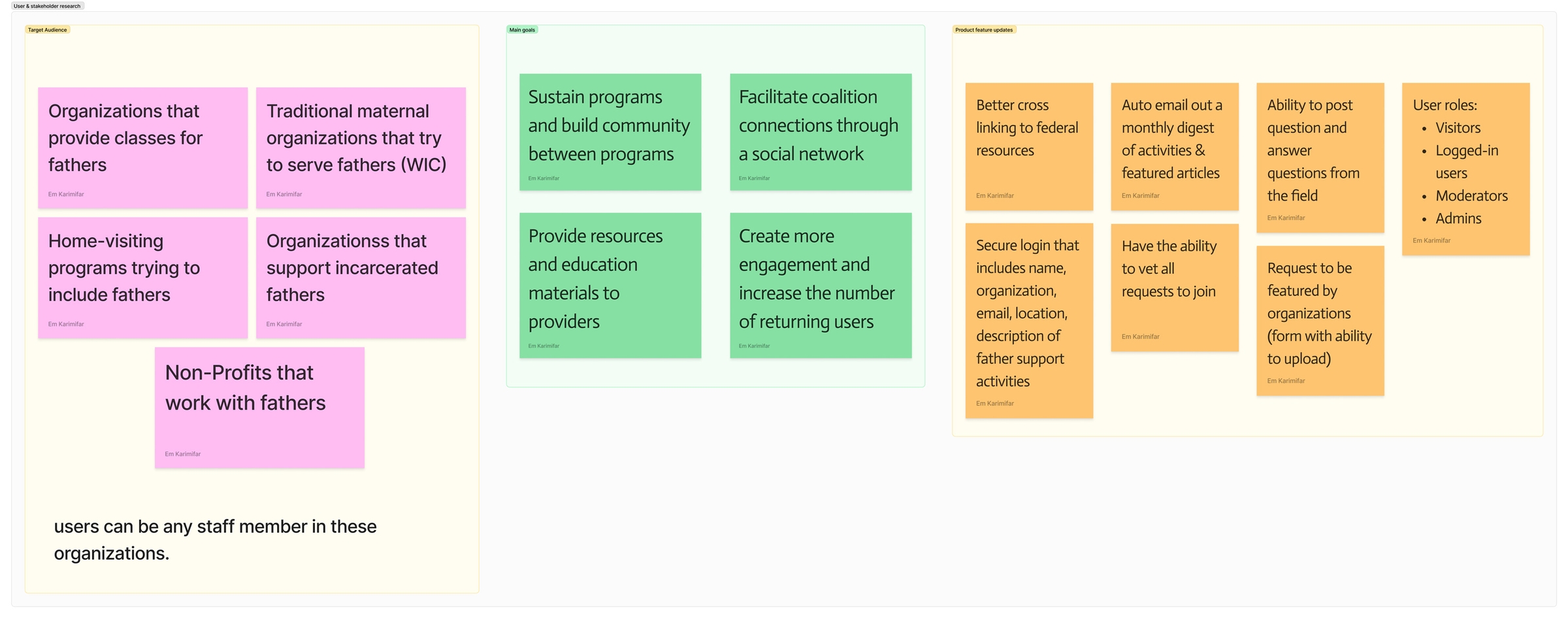
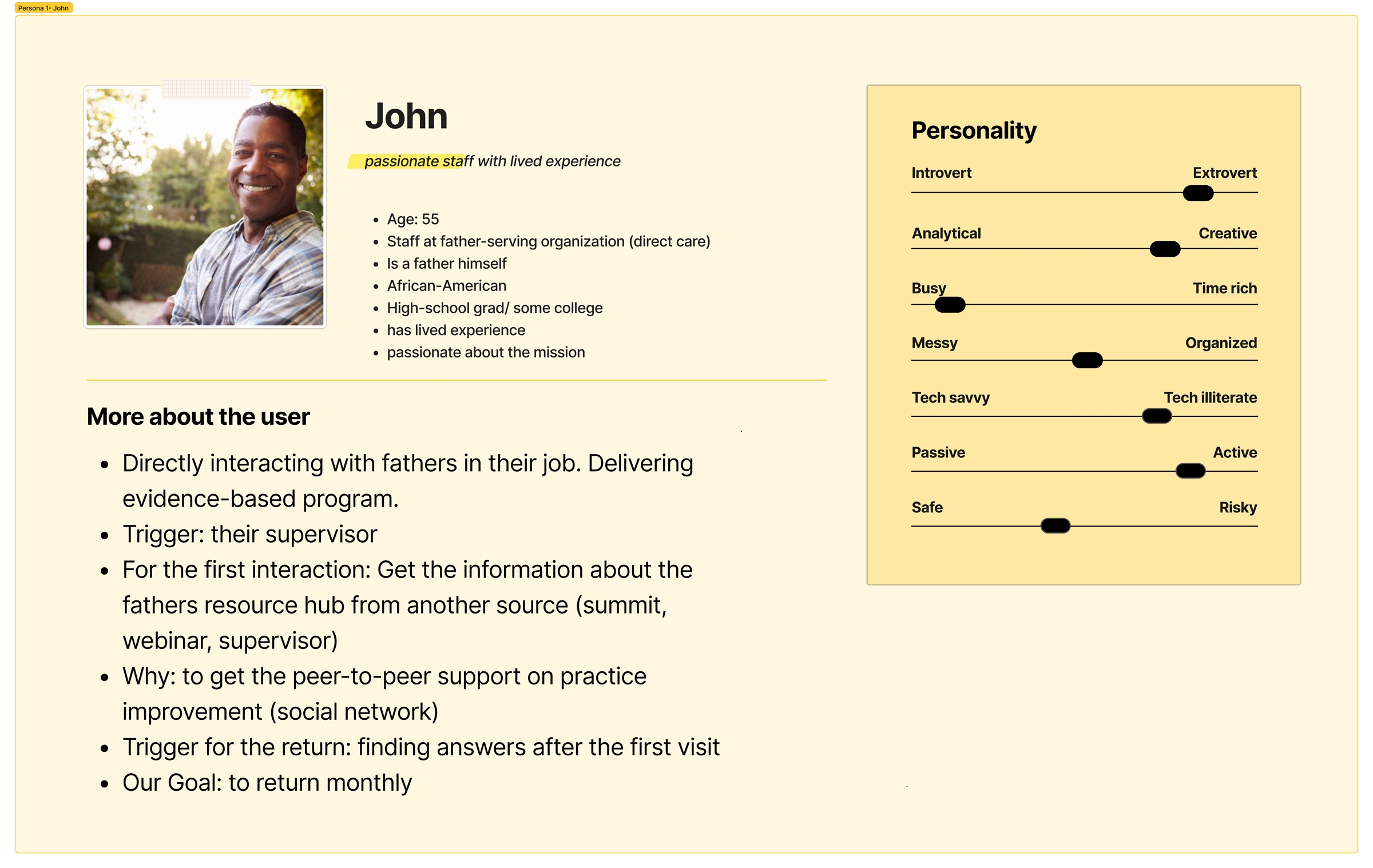
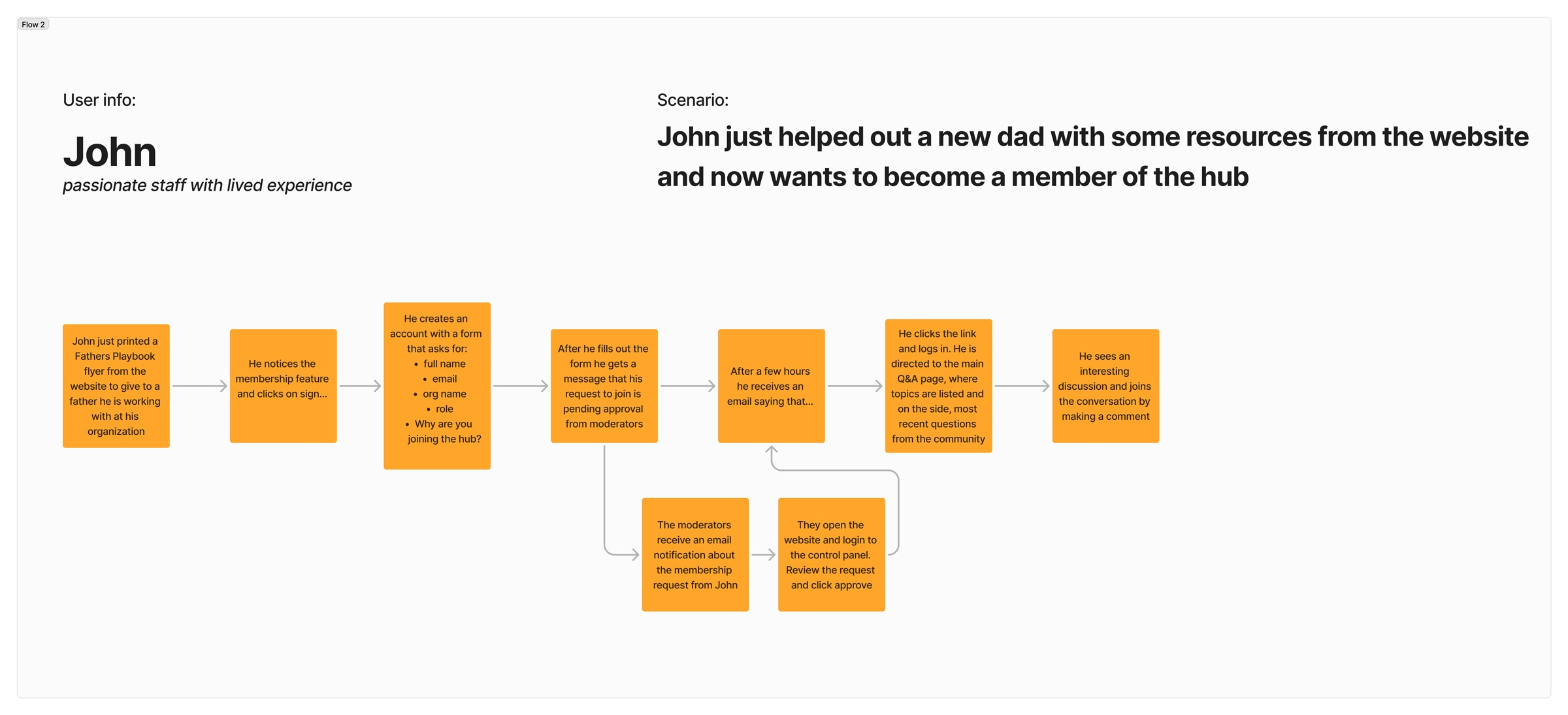
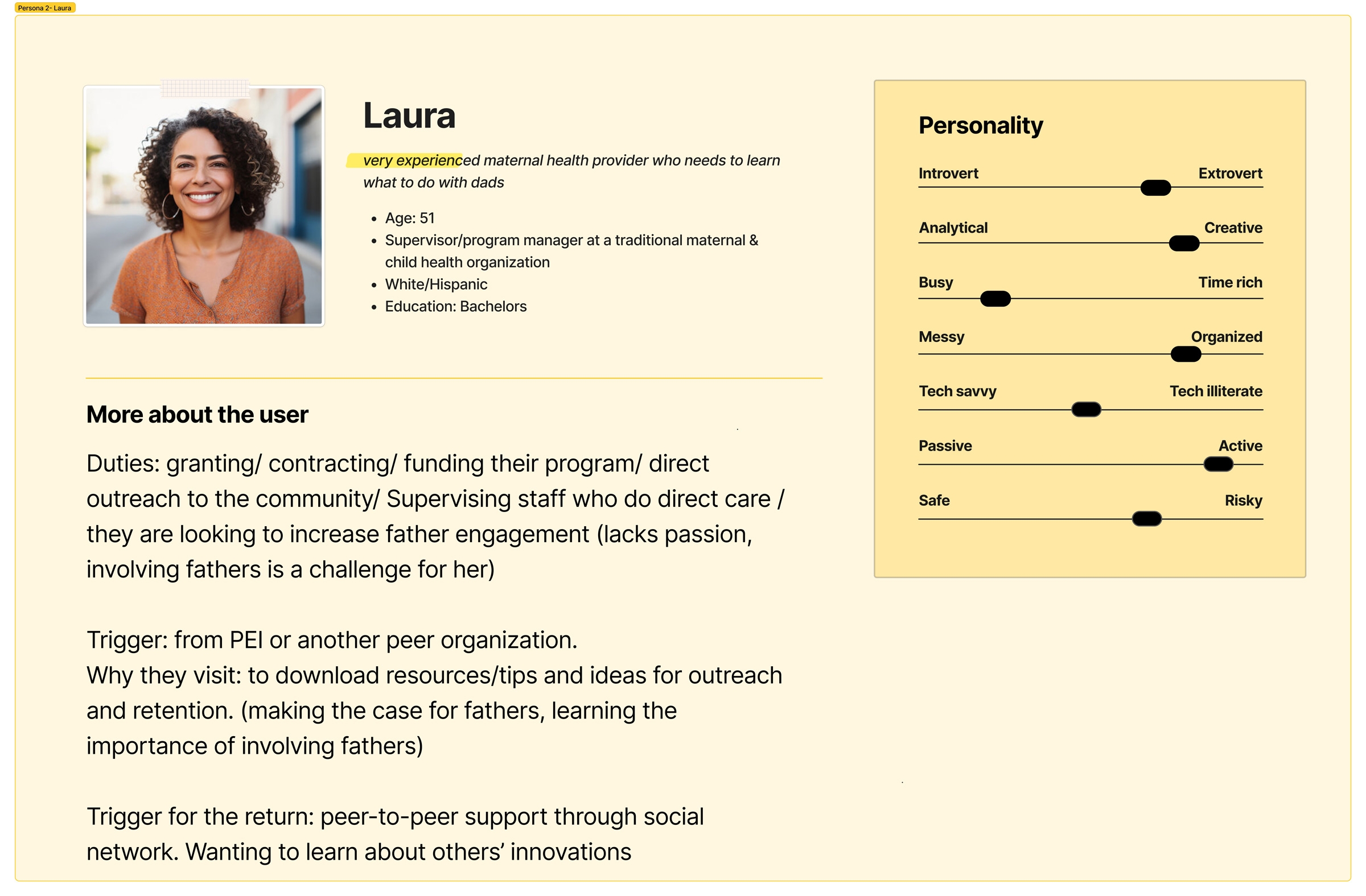
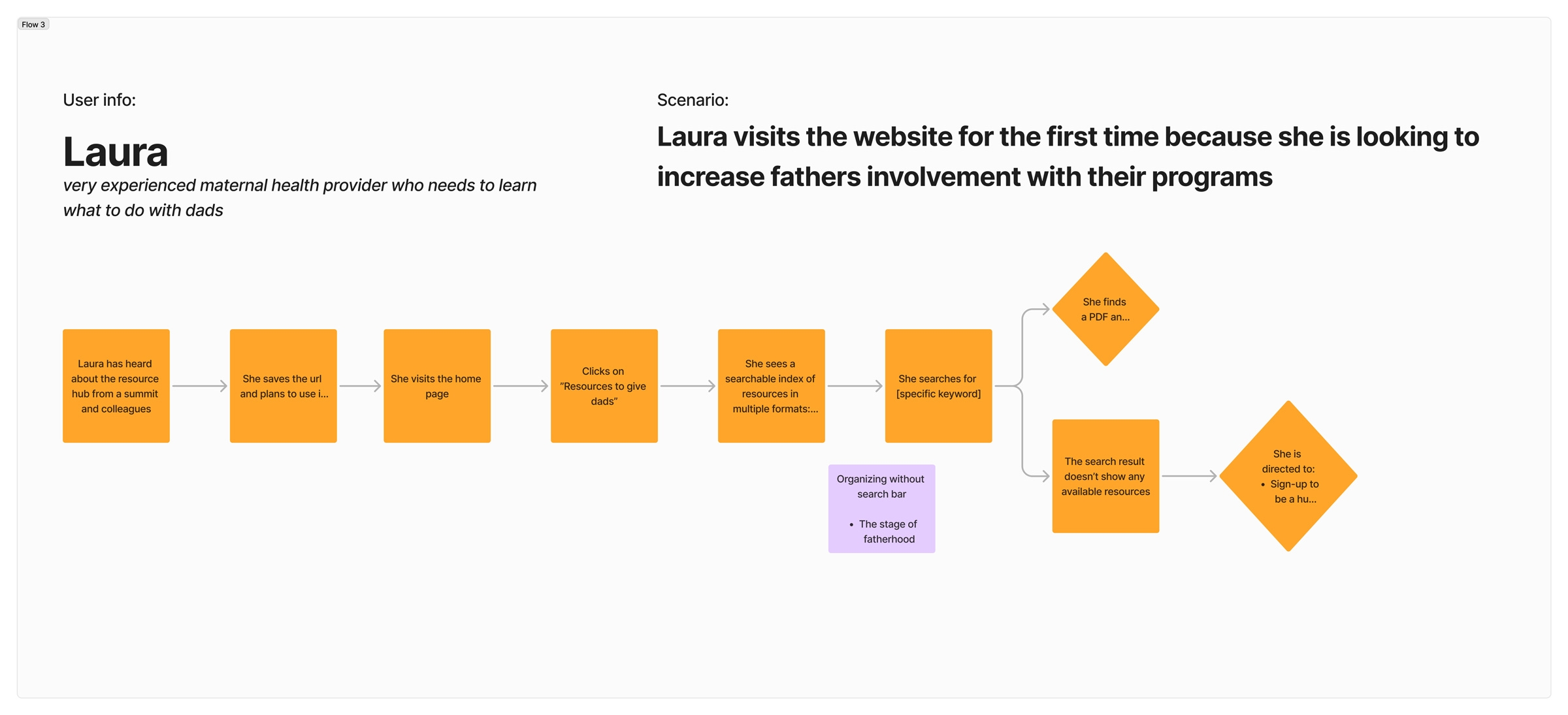
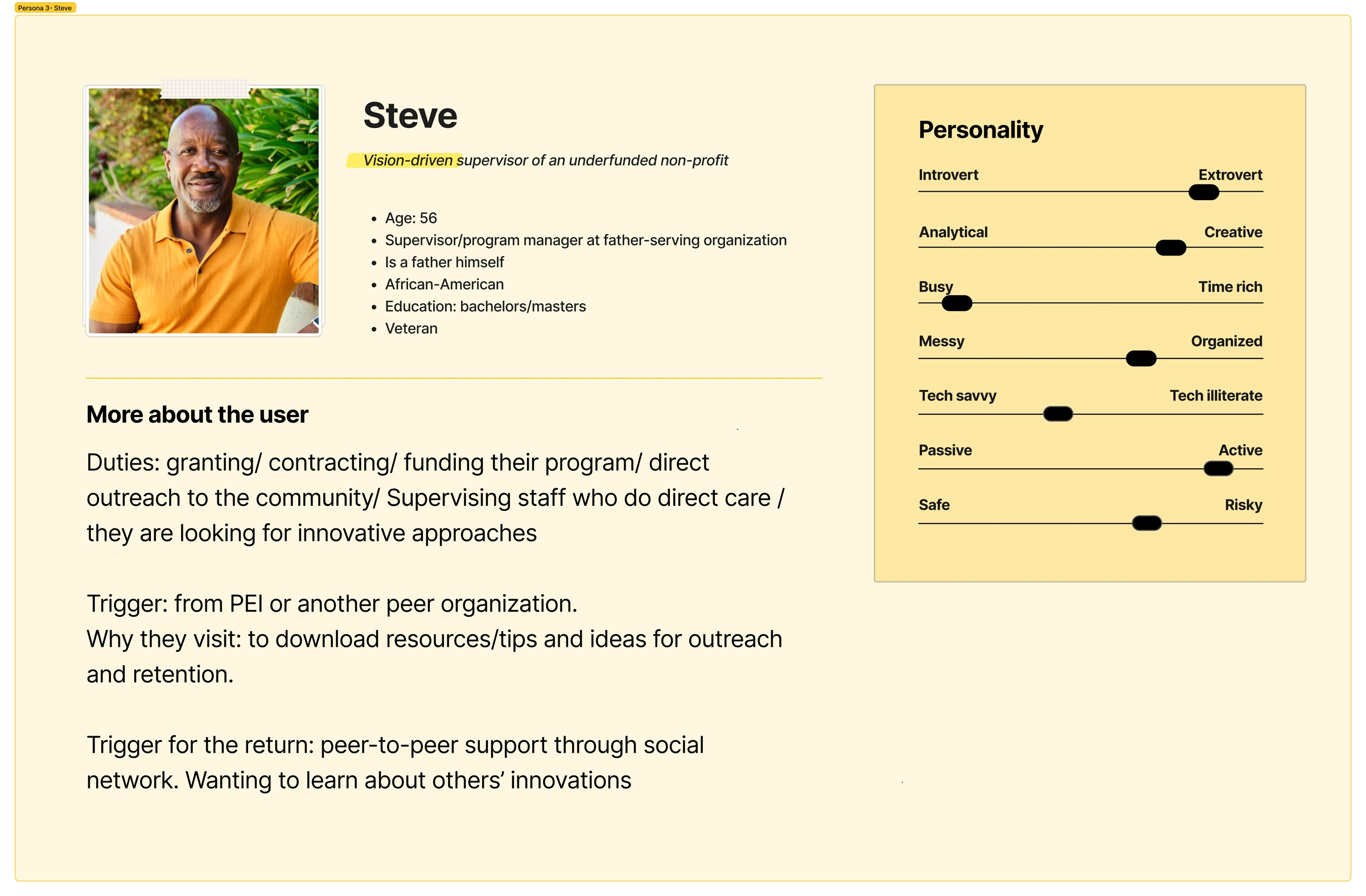
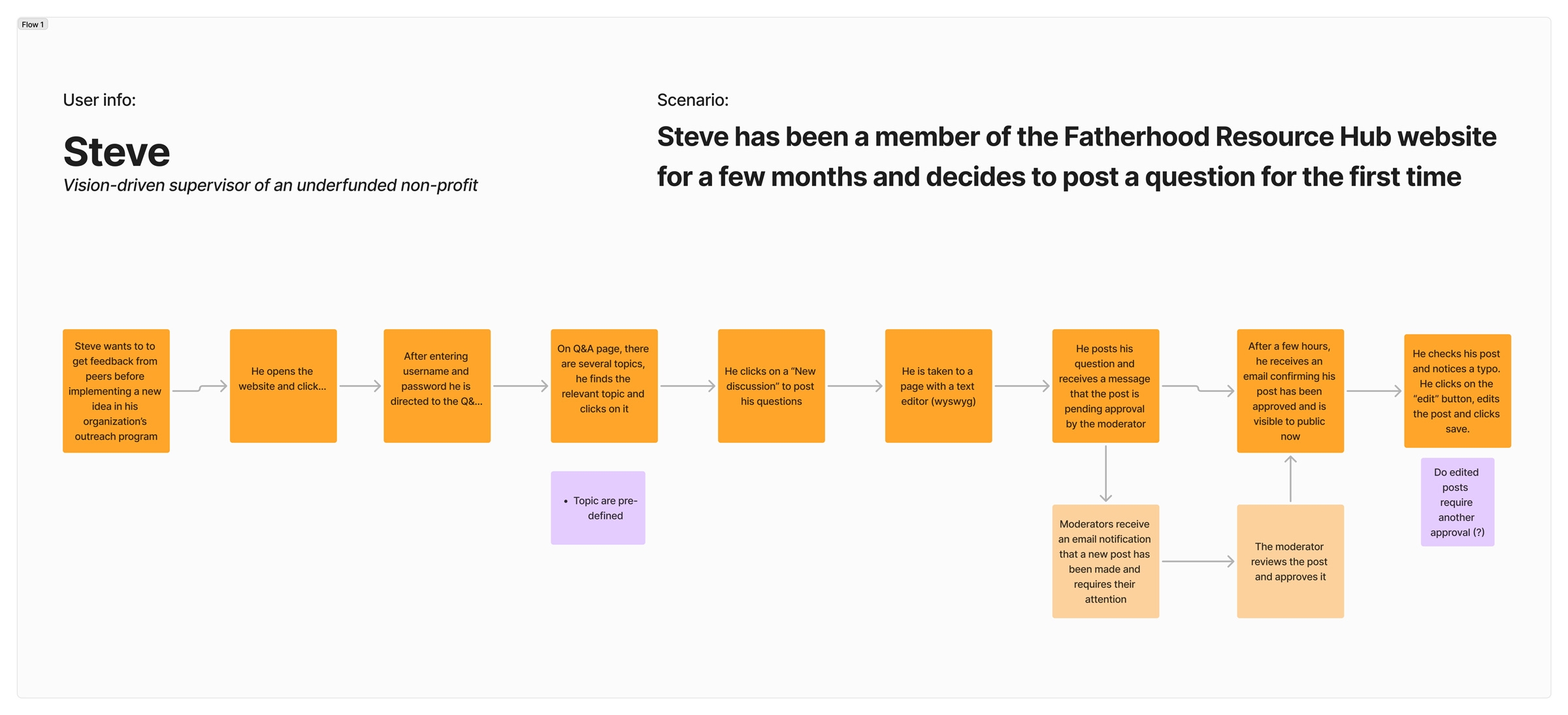
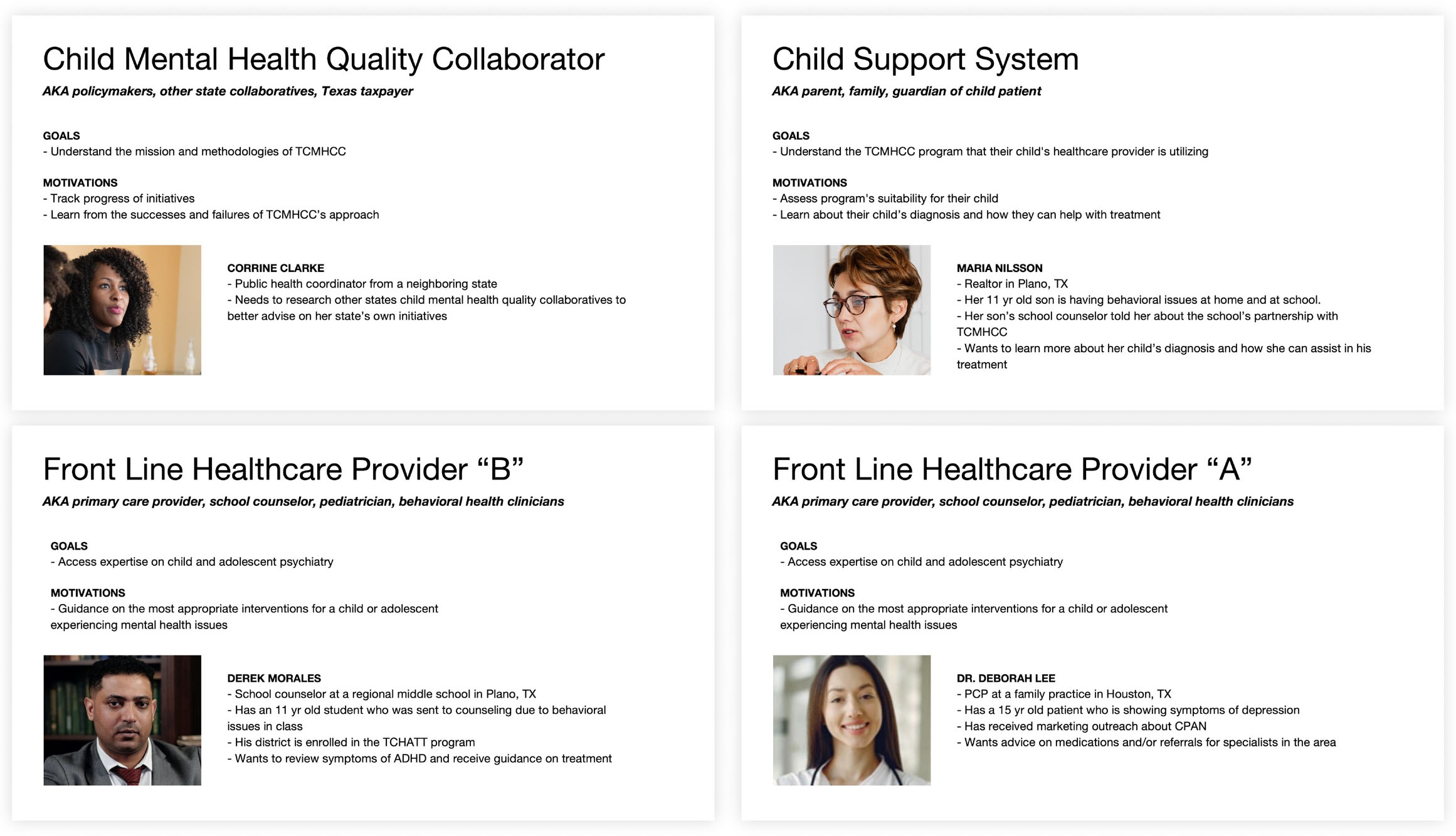
The four persona groups identified as the main audience of the website after user research.

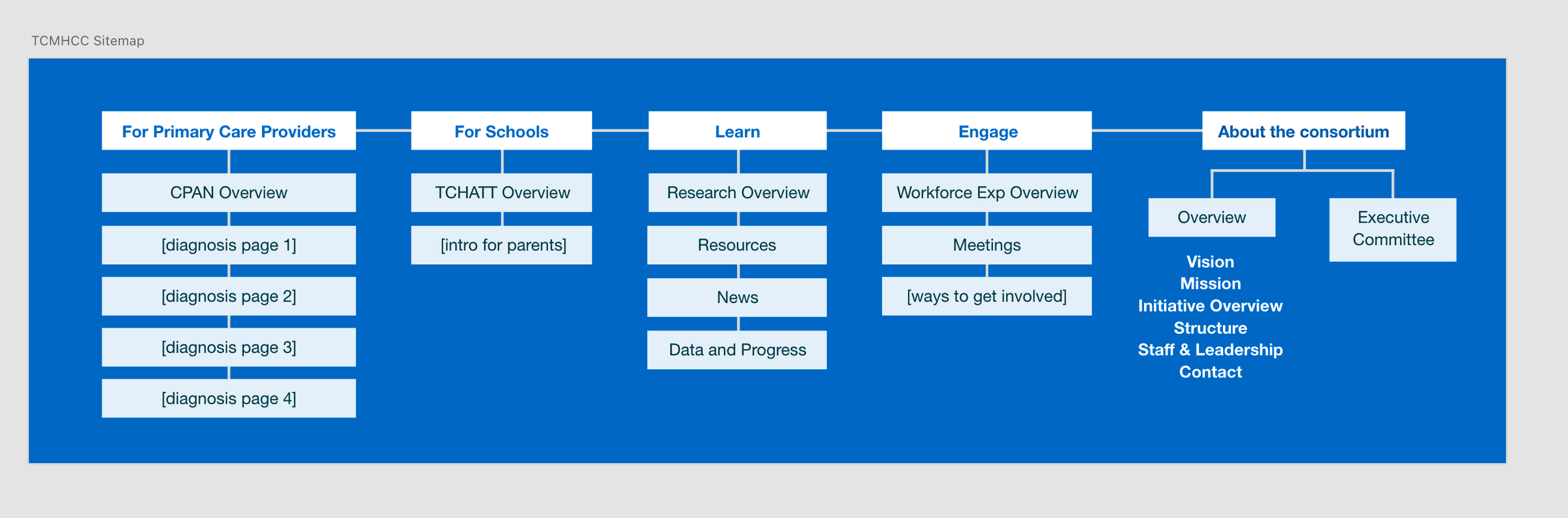
The proposed sitemap for the website

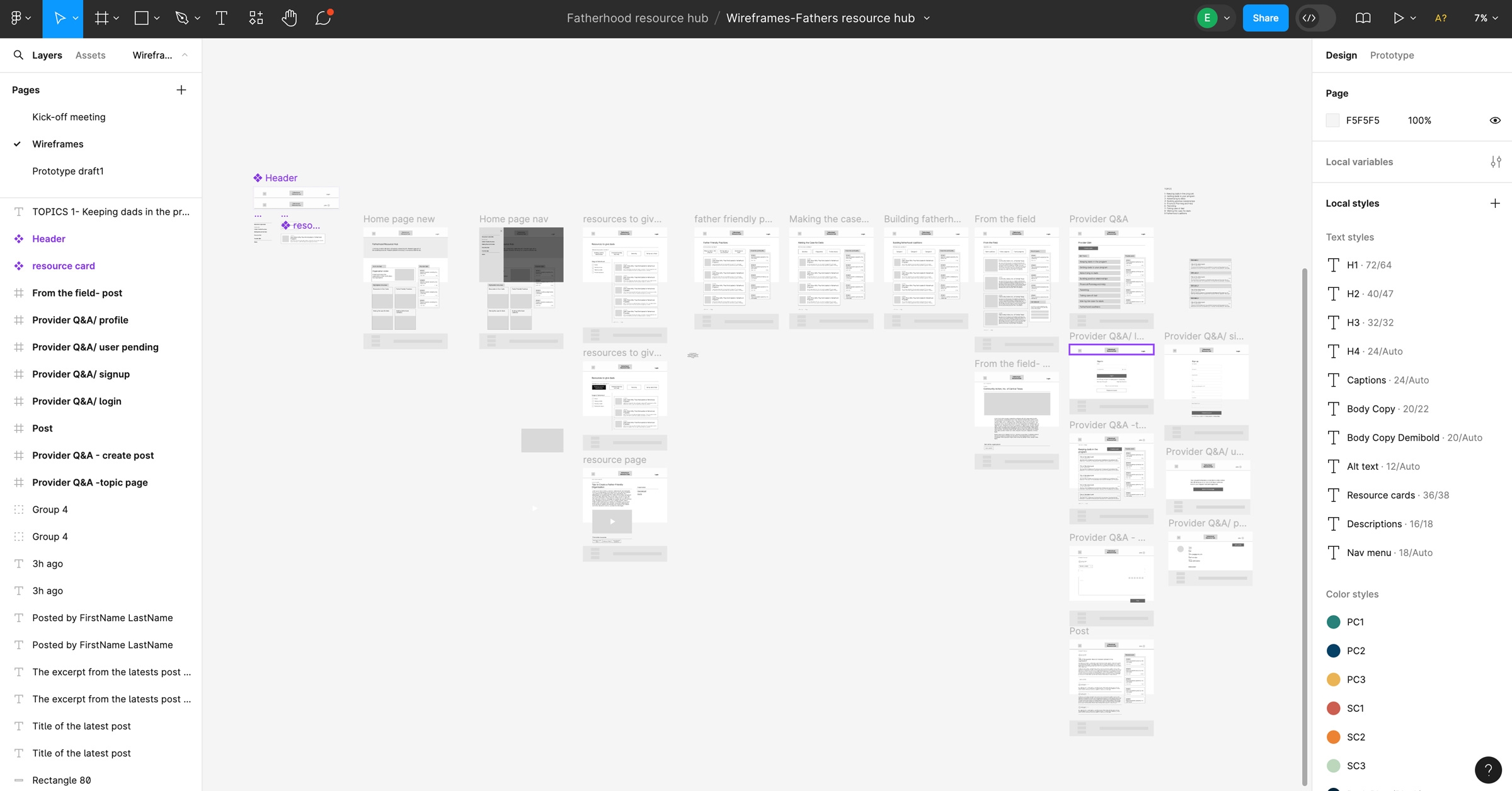
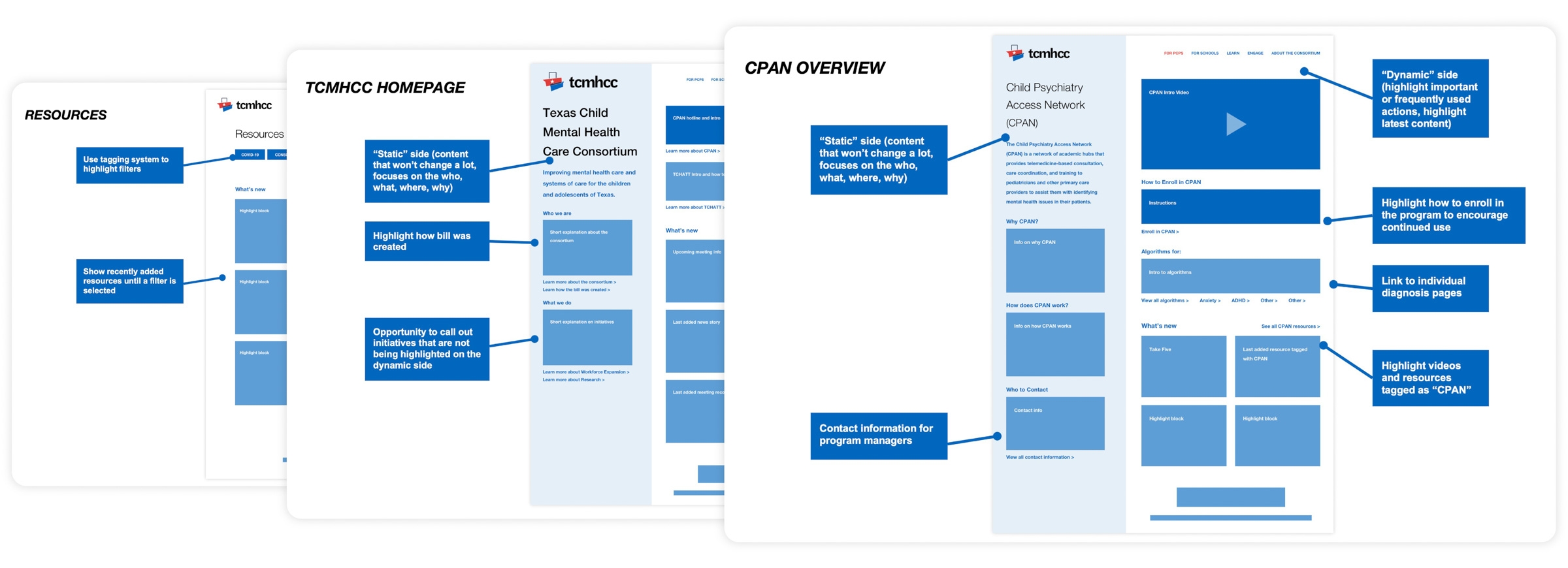
High-level wireframes developed for the main template pages

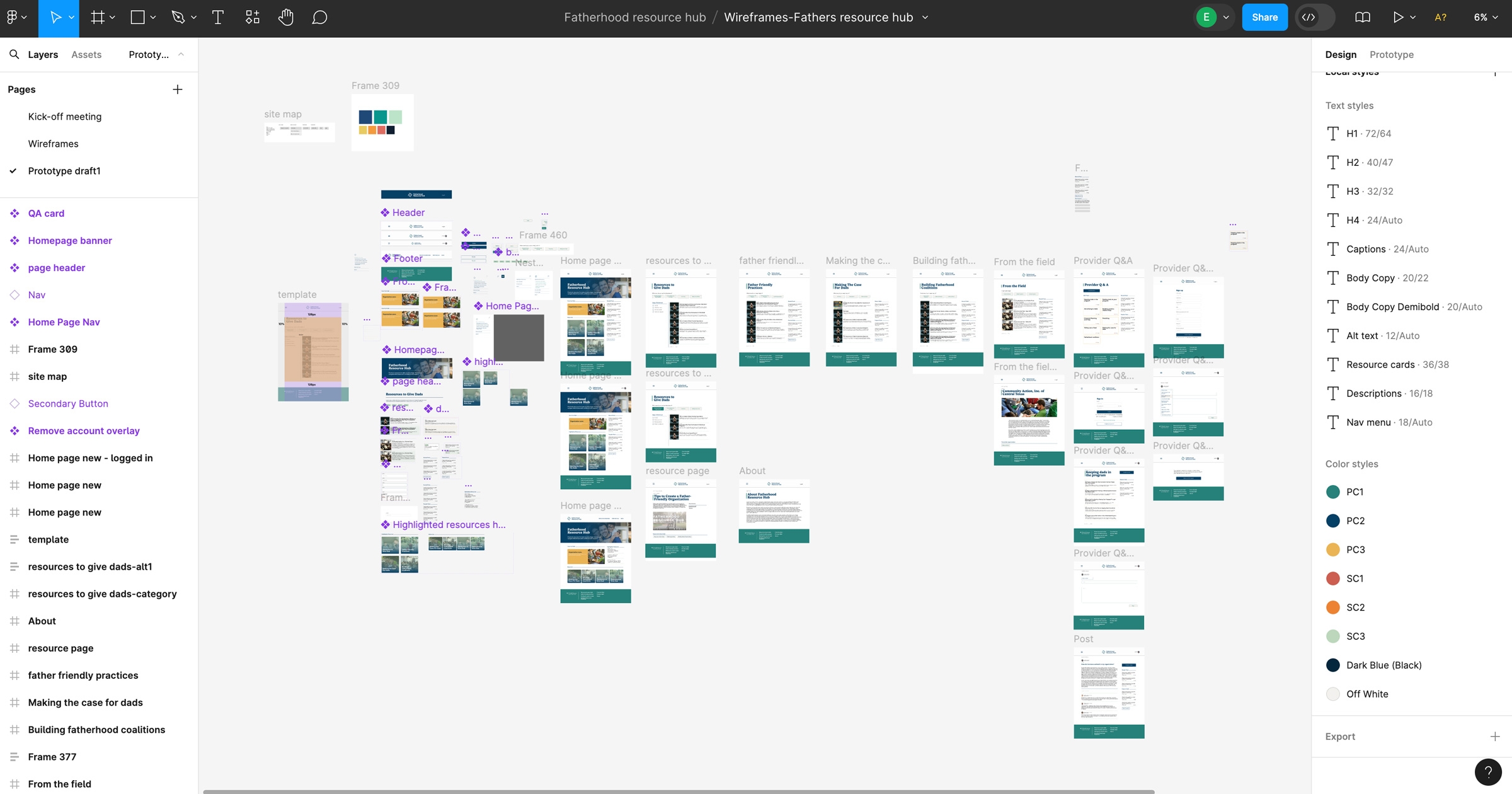
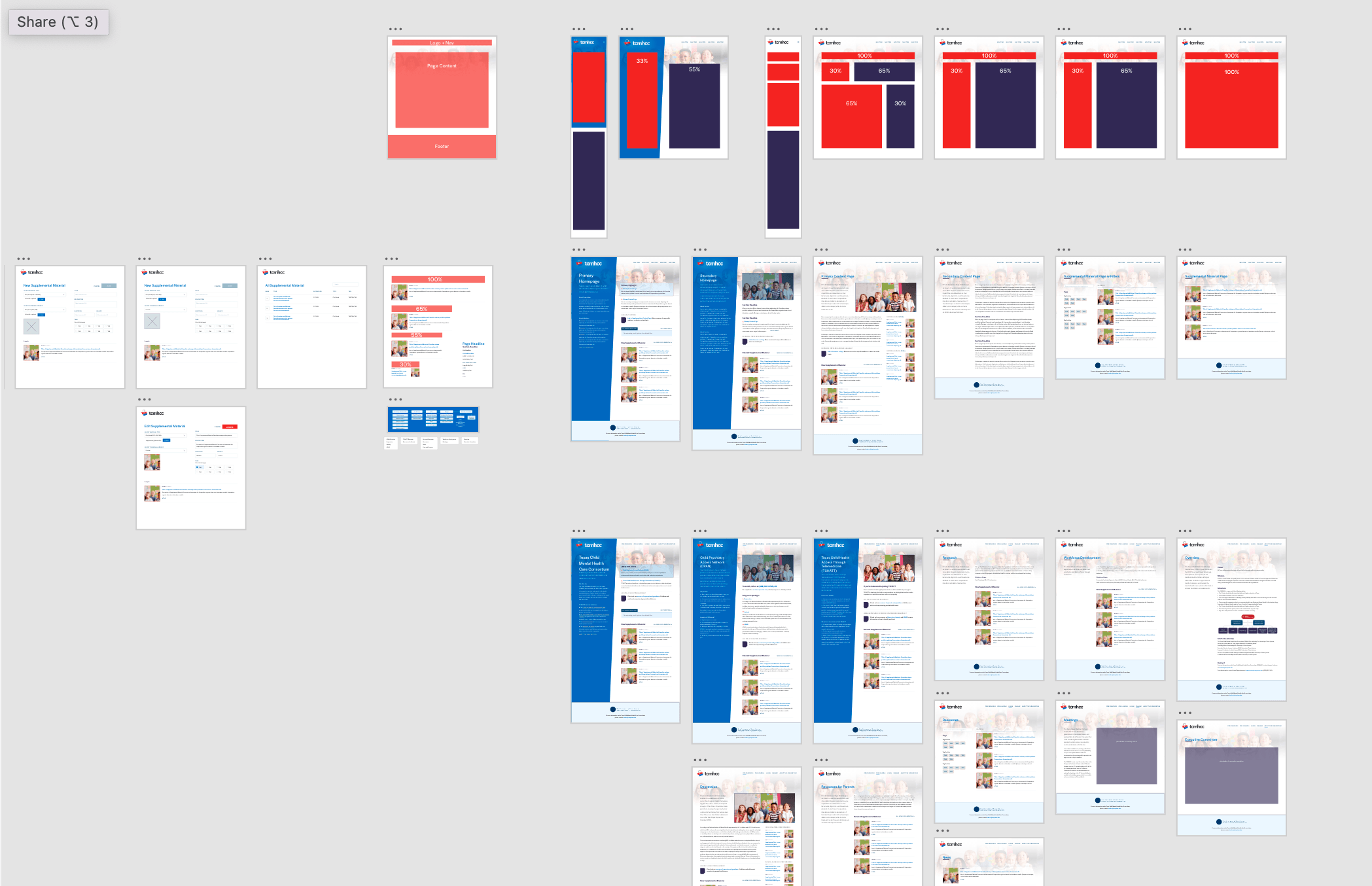
The prototypes developed for the main pages in Adobe XD.

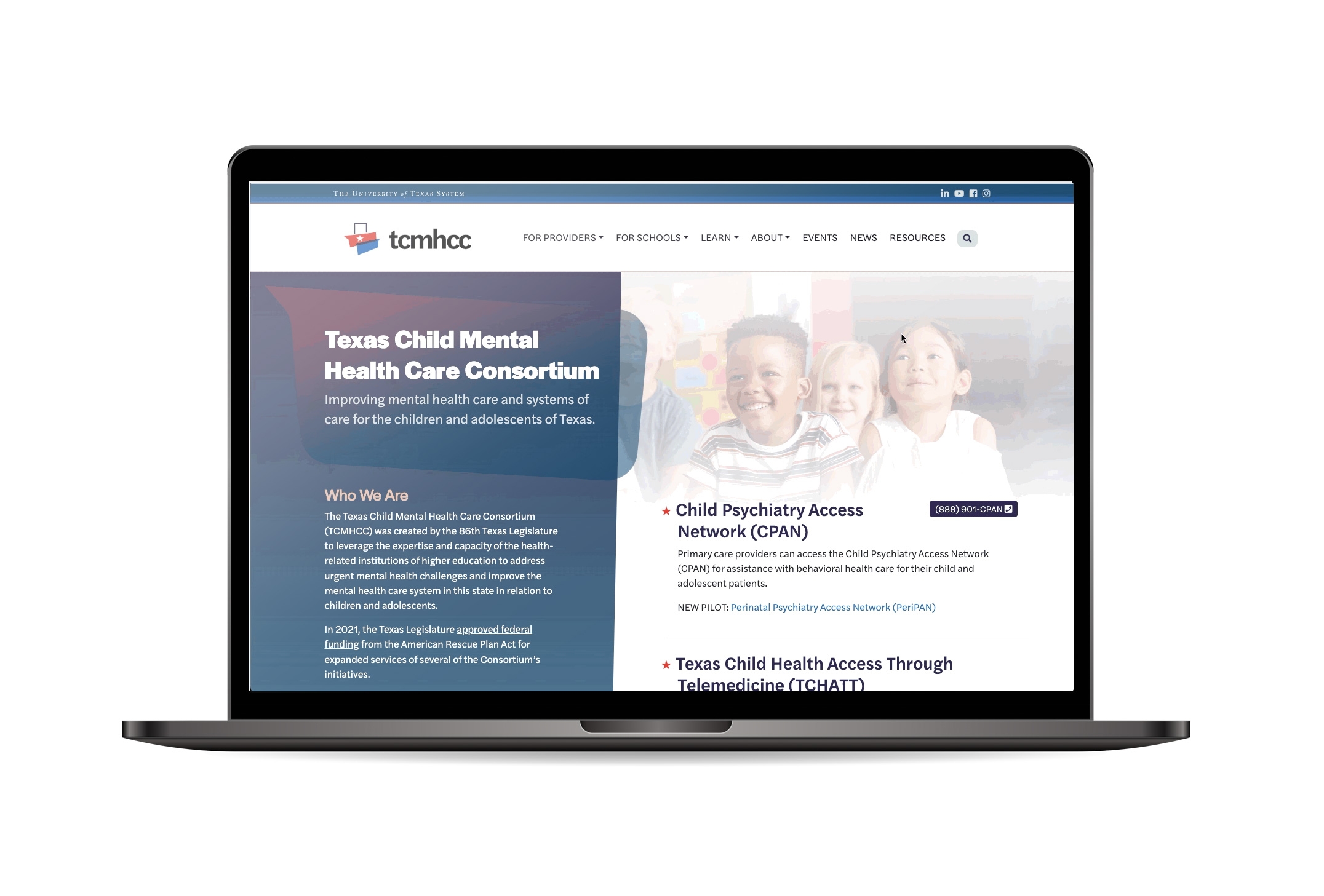
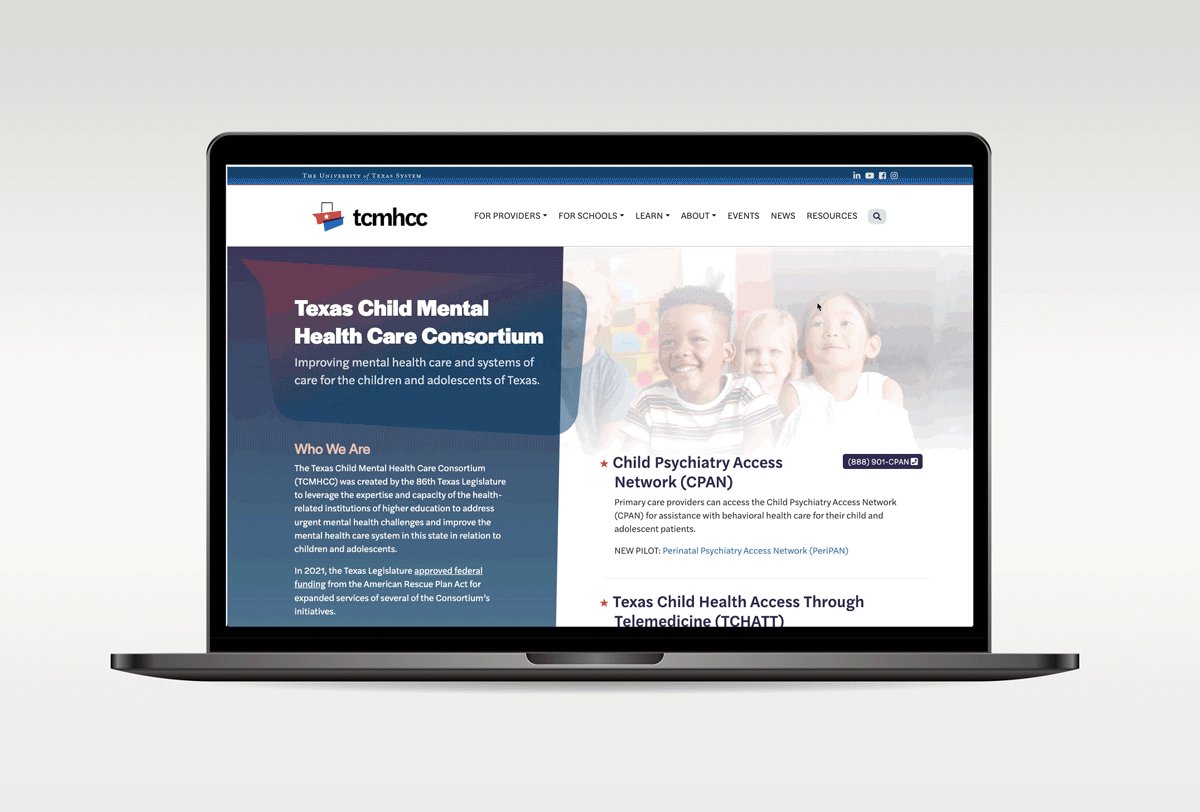
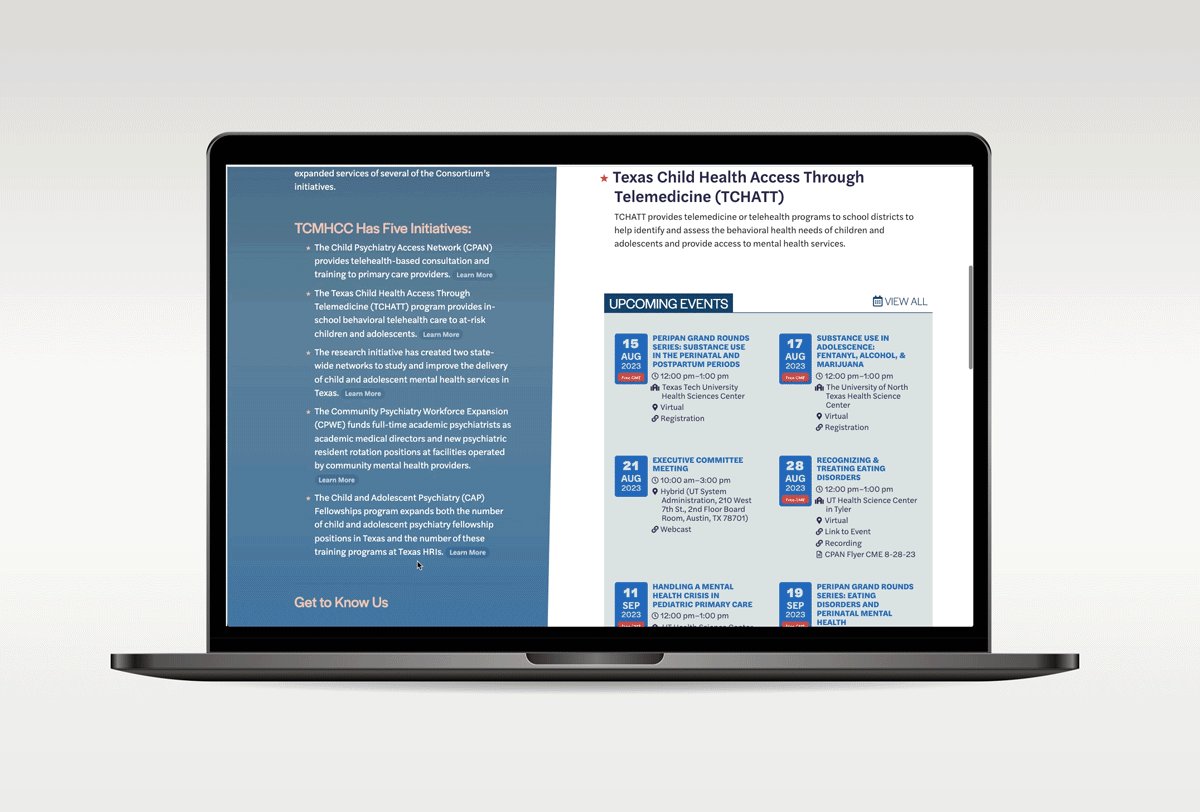
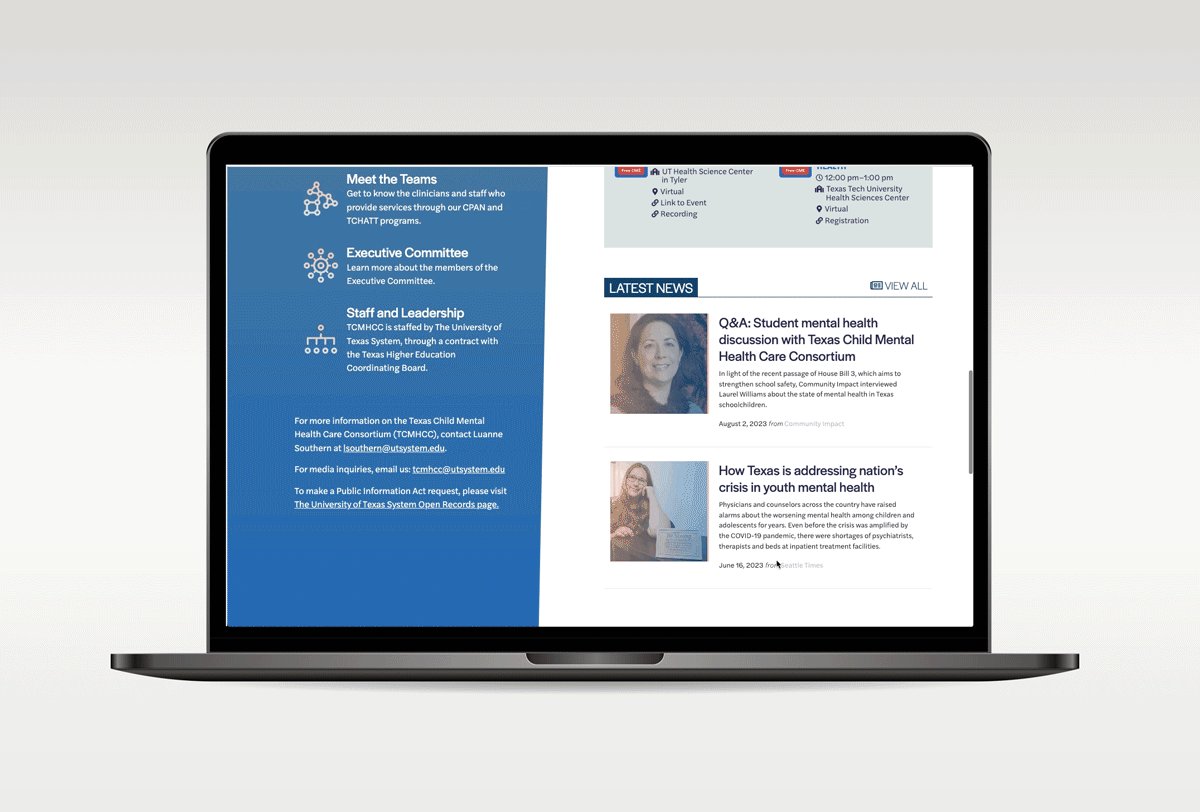
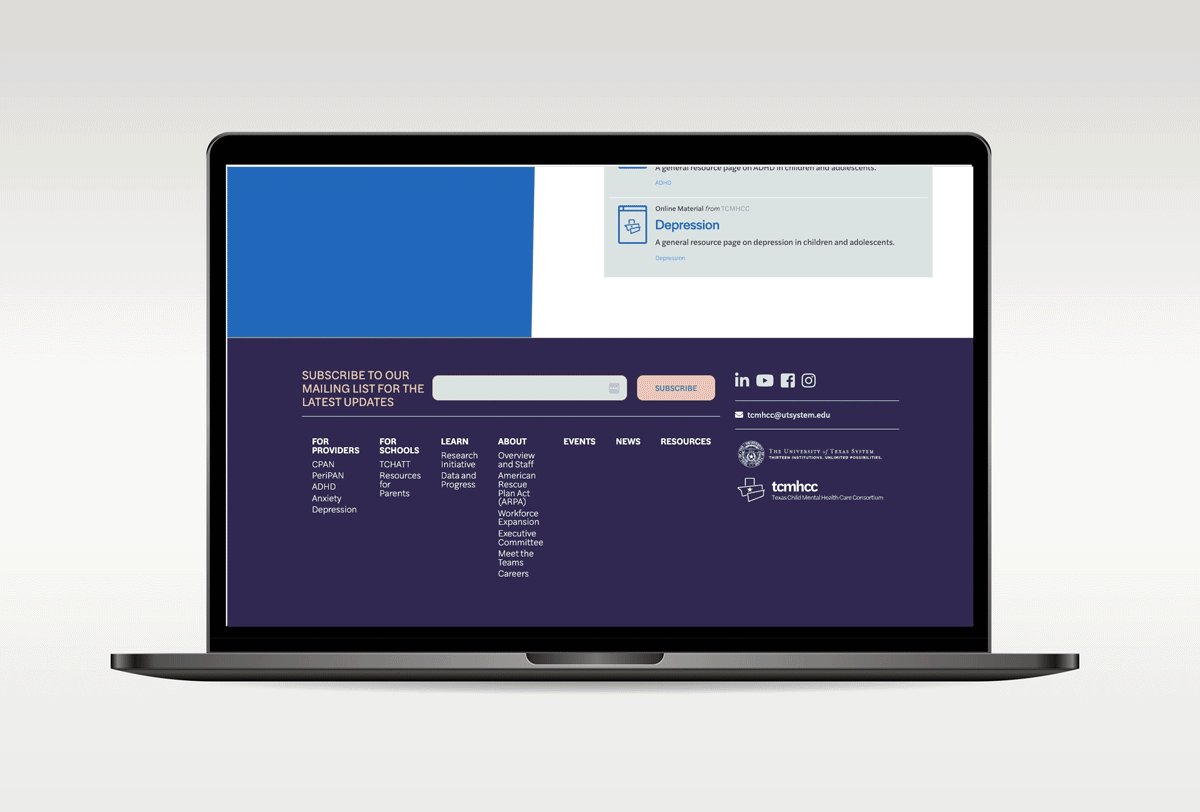
The final landing page in use. Accessible on tcmhcc.utsystem.edu
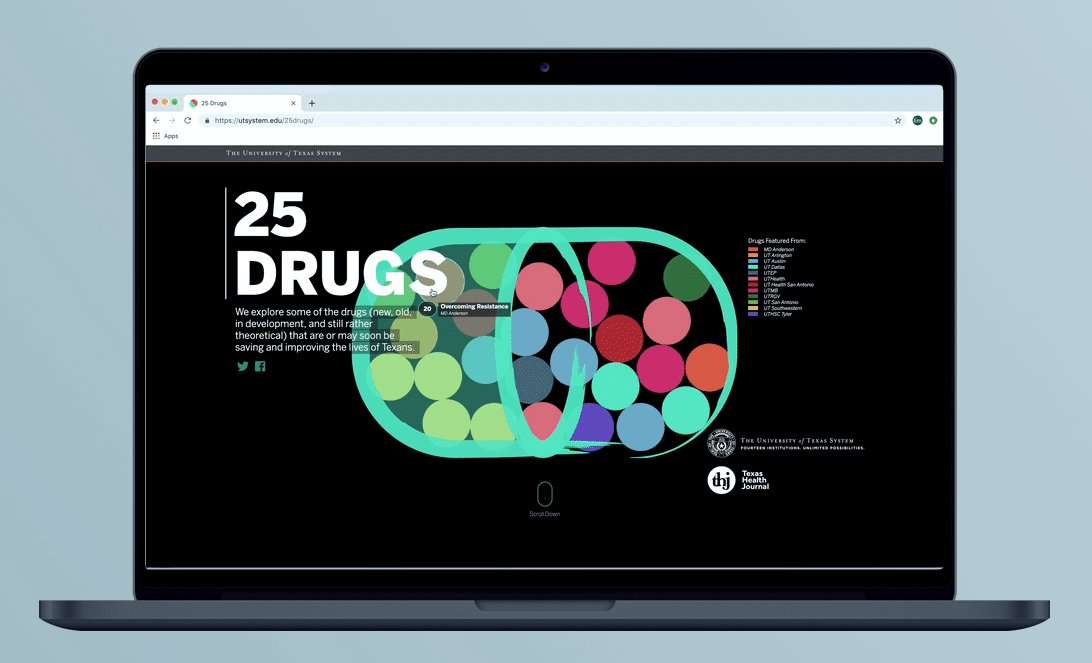
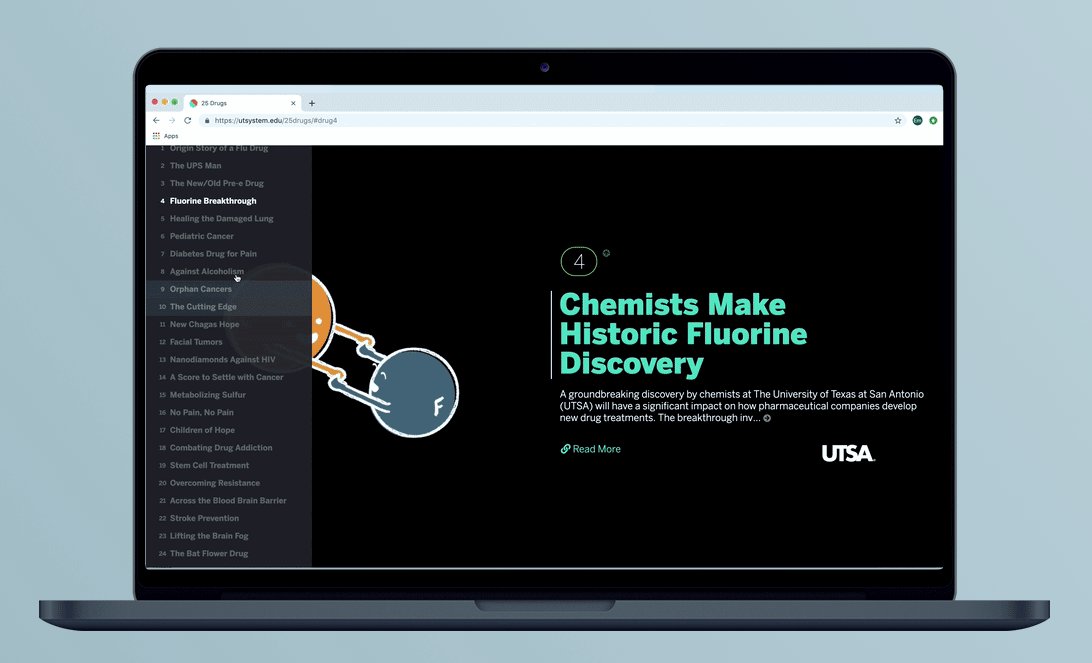
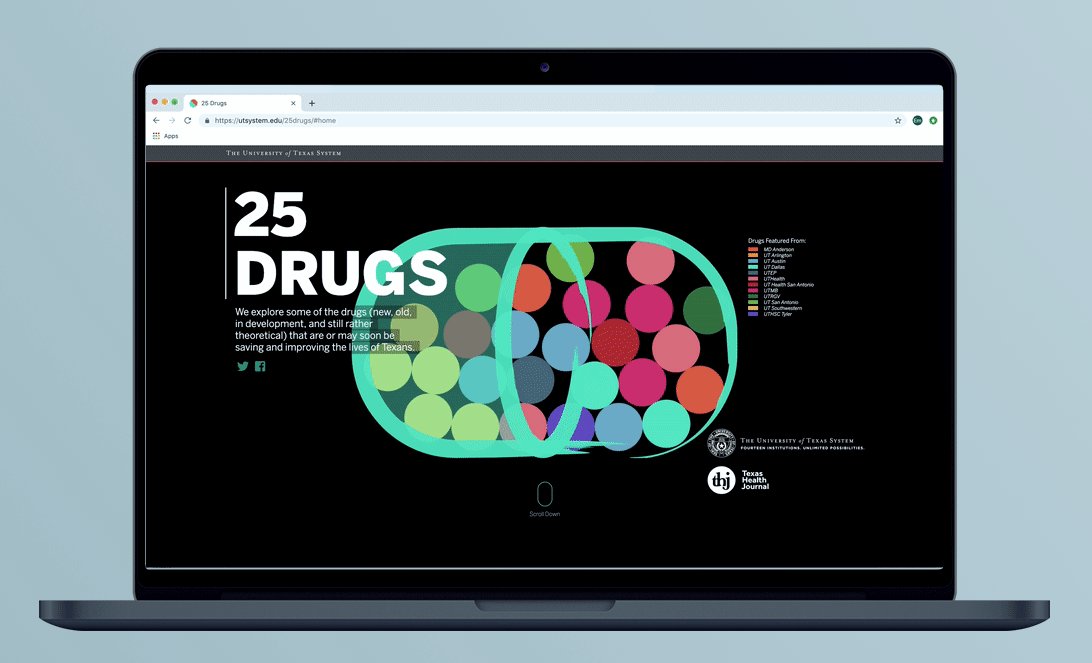
The 25 Drugs is a microsite that features 25 dugs developed by the University of Texas Institutions. The goal of this project was to craft a very engaging landing page, enticing the audience with fun and interactive elements, and guiding them to detailed articles on each featured drug.
Ideation and research
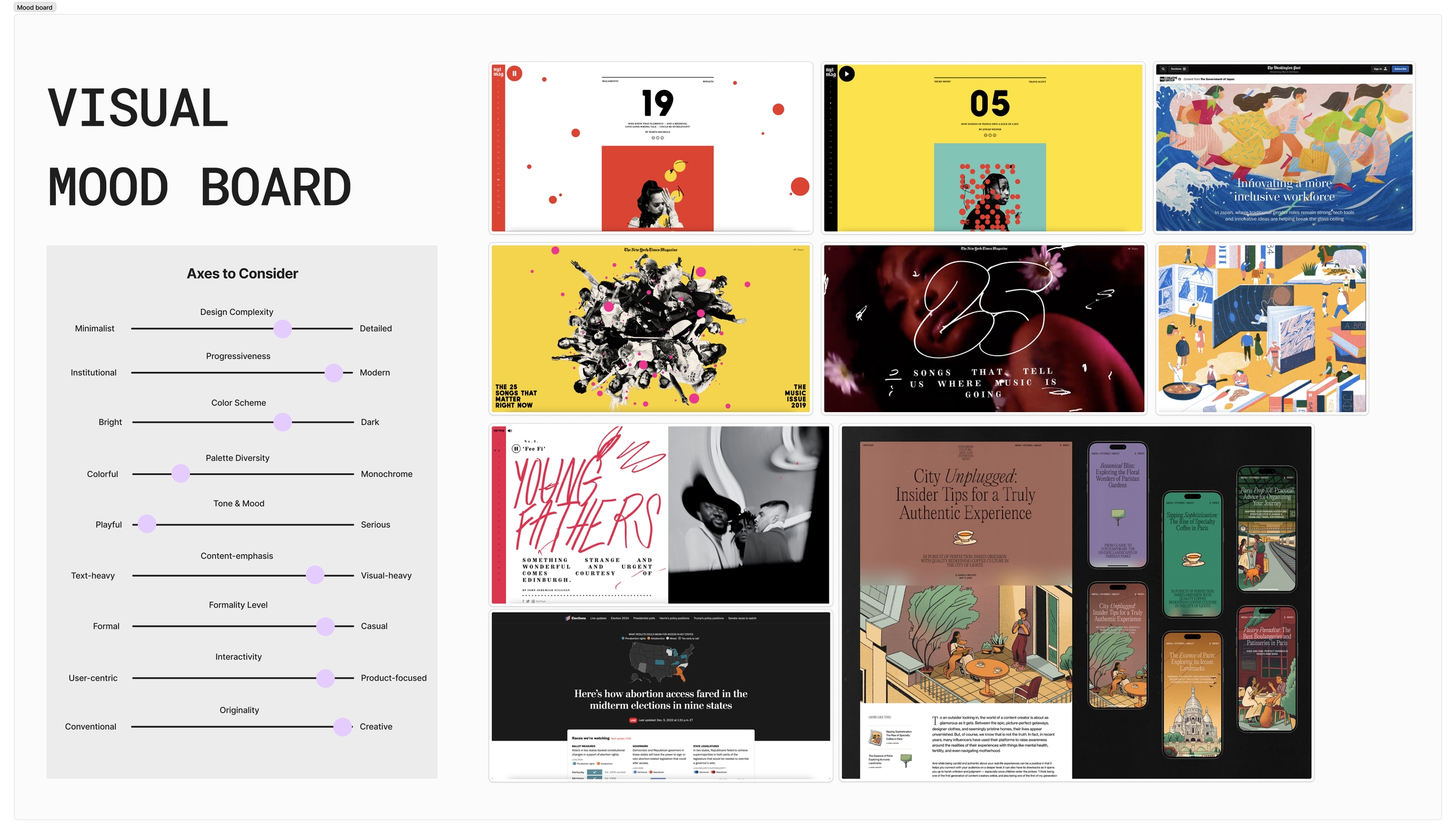
This project was inspired by the distinctive editorial styles seen in renowned publications like The New York Times and The Washington Post. Through a comparative analysis of various examples, I developed a visual mood board that captures the project's defining characteristics.

The visual mood board that captures the project's defining characteristics.
Wireframes & prototype
Following user and stakeholder research, I developed wireframes to present the concept to stakeholders. From there, I began working on the website's visual design. I also experimented with a physics engine called Matter.JS to create interactive, gamified experiences for each featured drug. Ultimately, we incorporated the physics engine into the landing page and designed animated graphics for each drug.



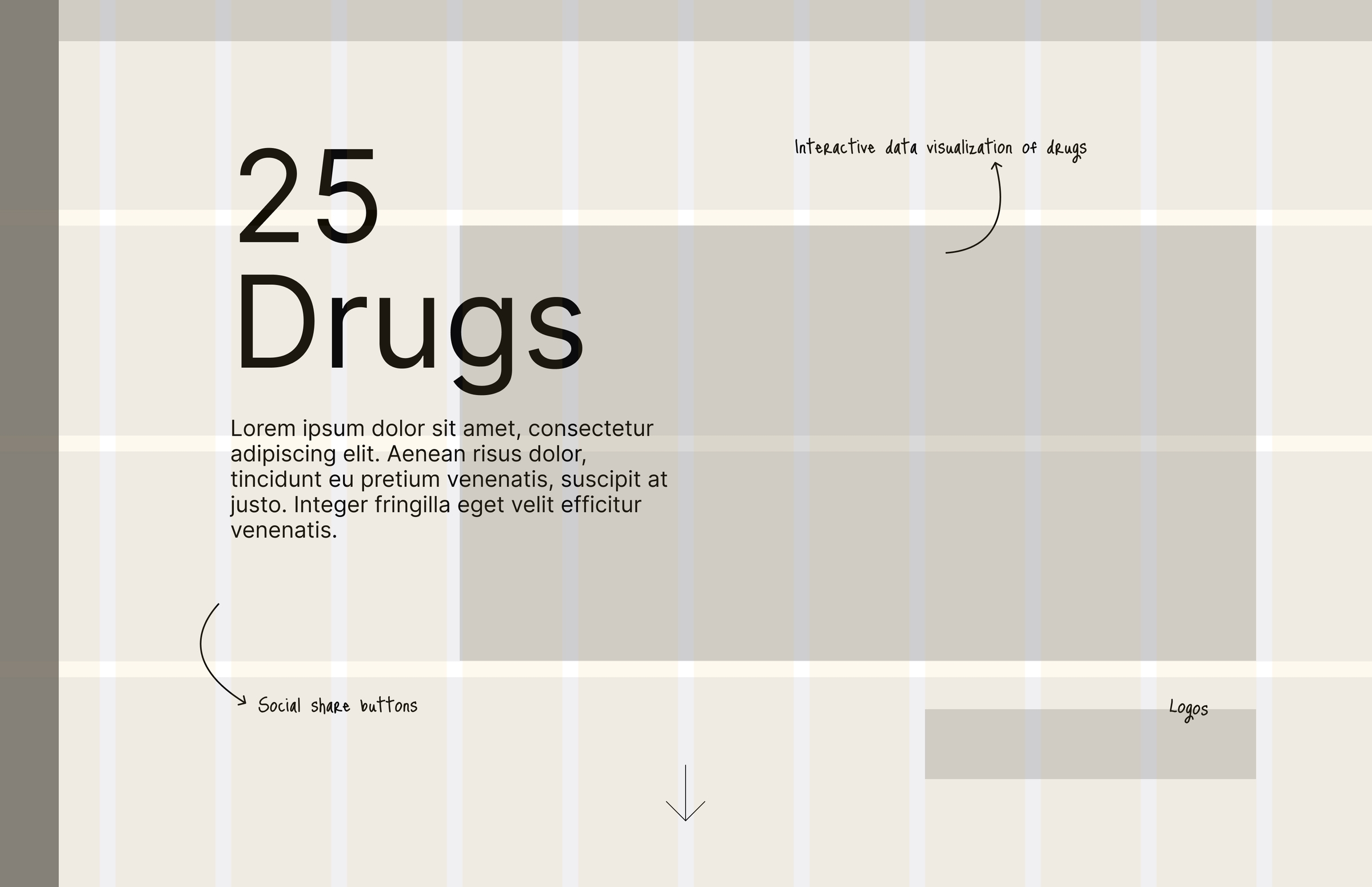
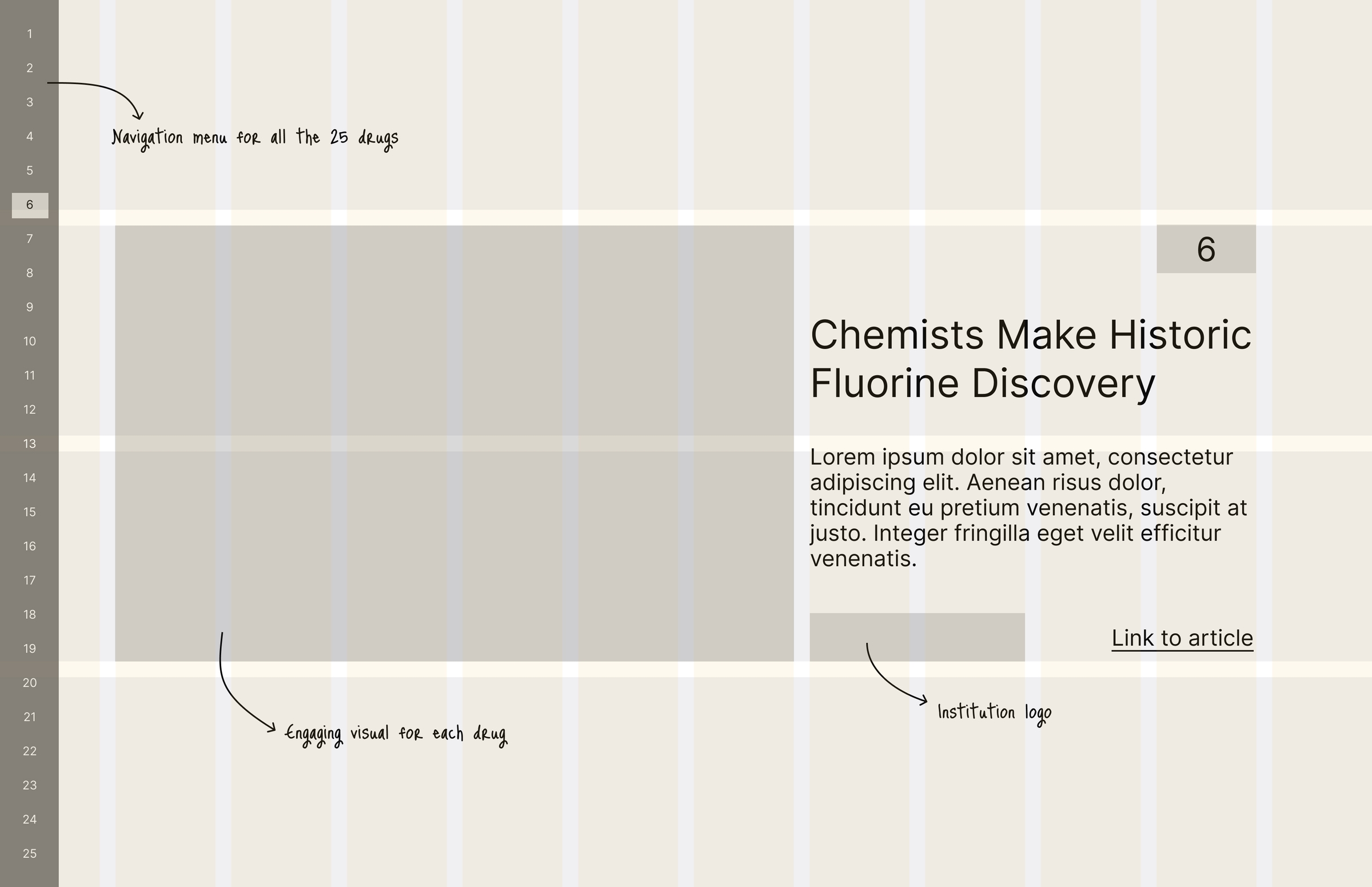
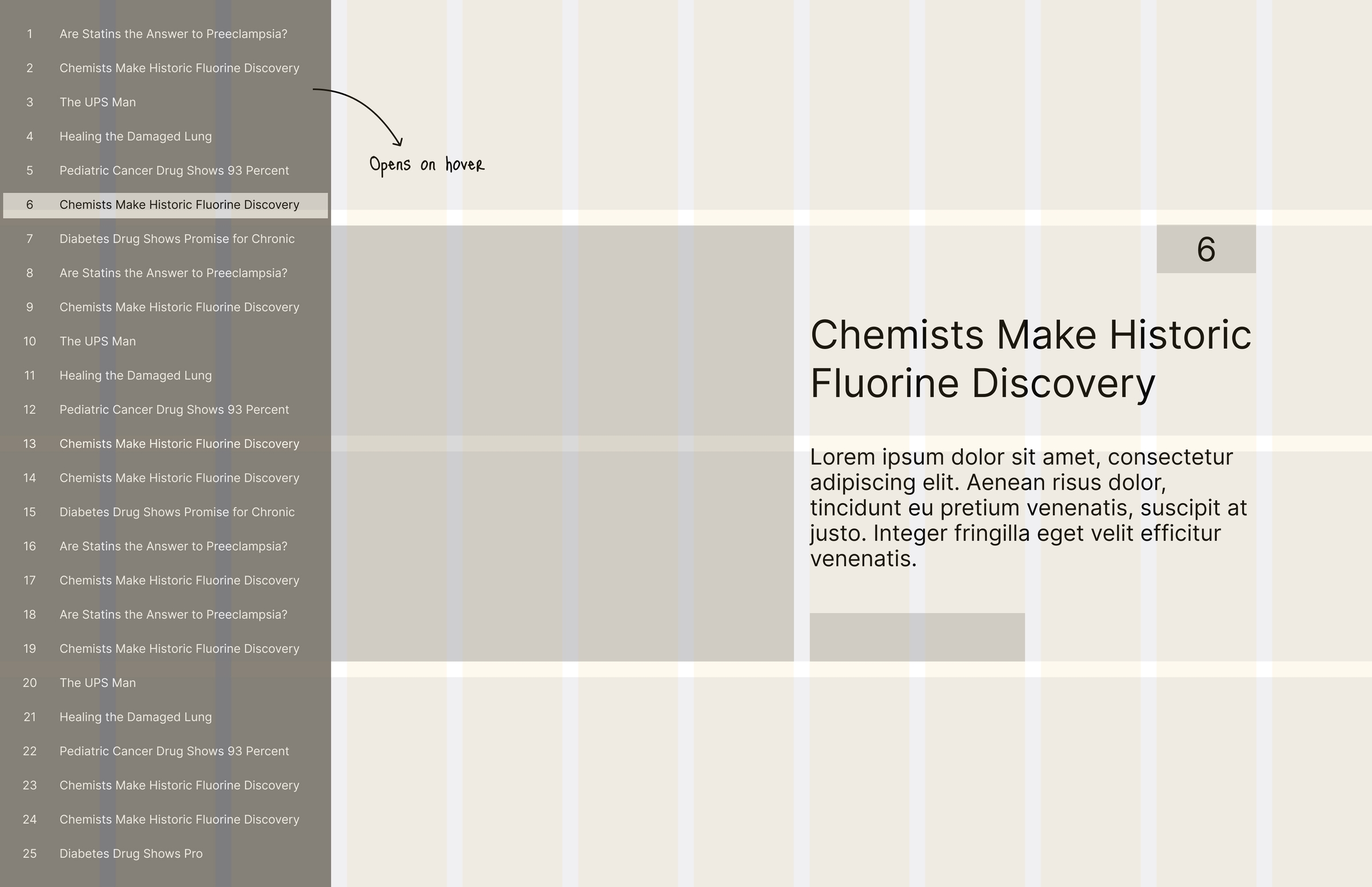
Low-fidelity wireframes to showcase the layout of each template view.
An interactive visualization, using Matter.JS physics engine for one of the stories about stem cell treatment in brain injuries

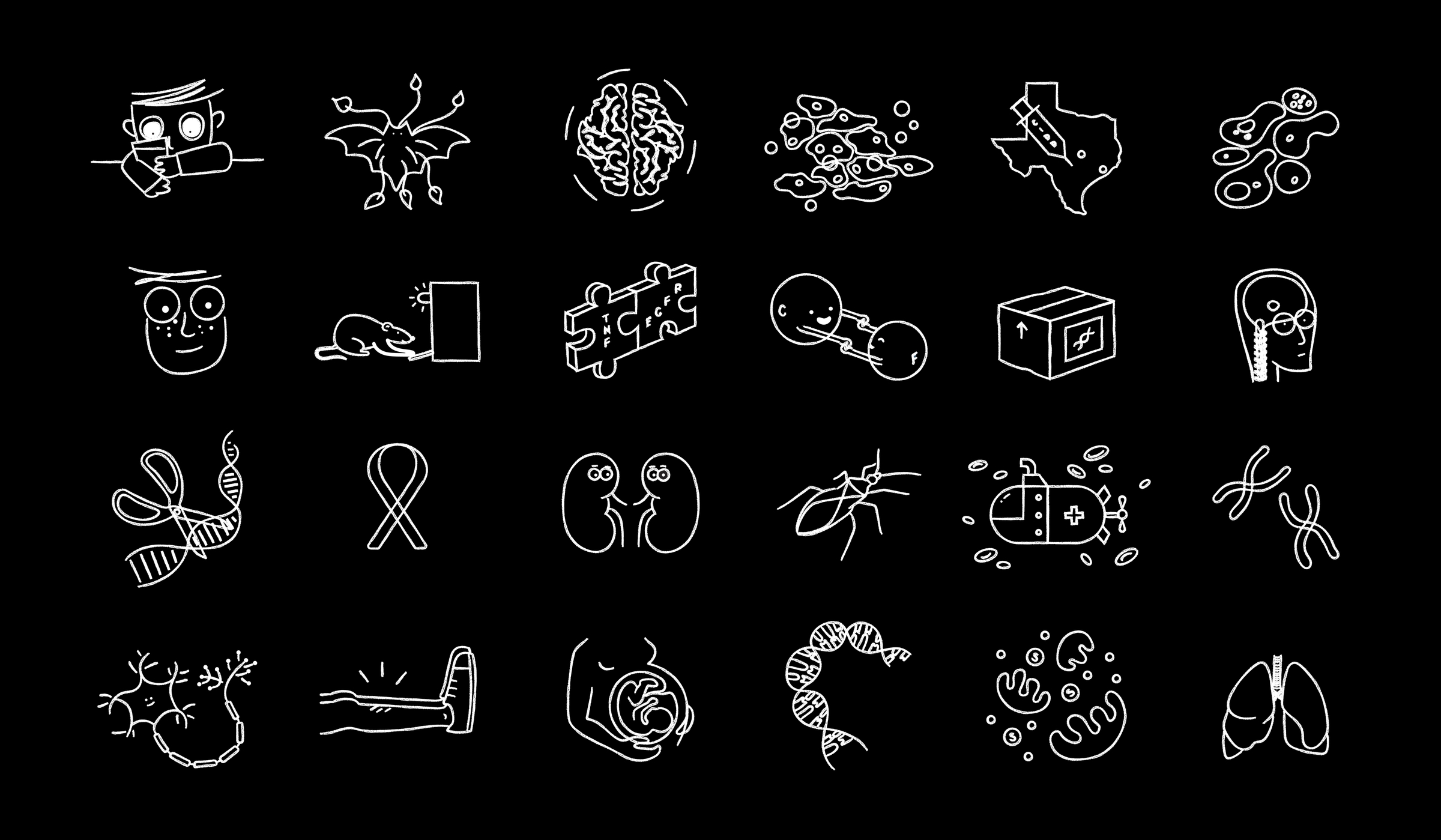
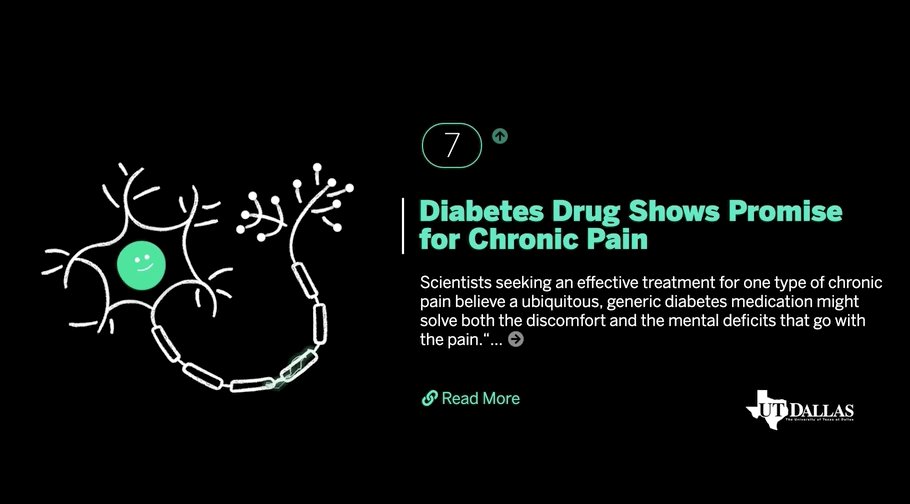
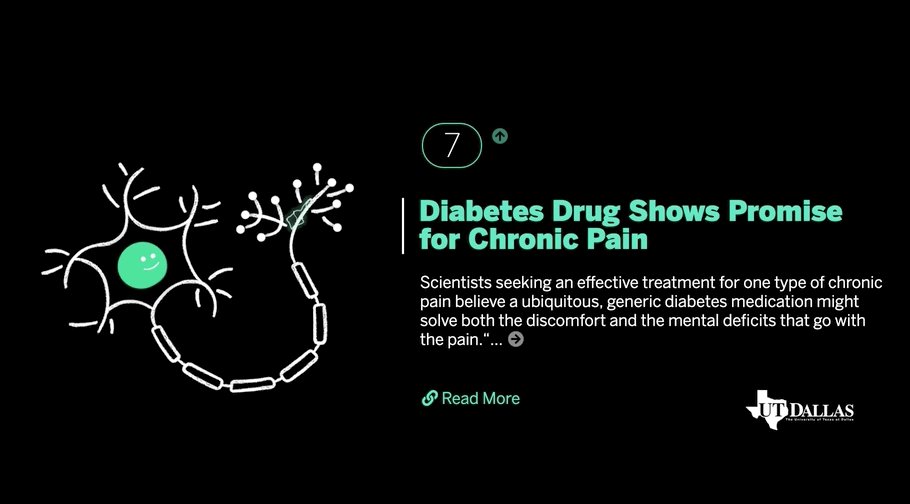
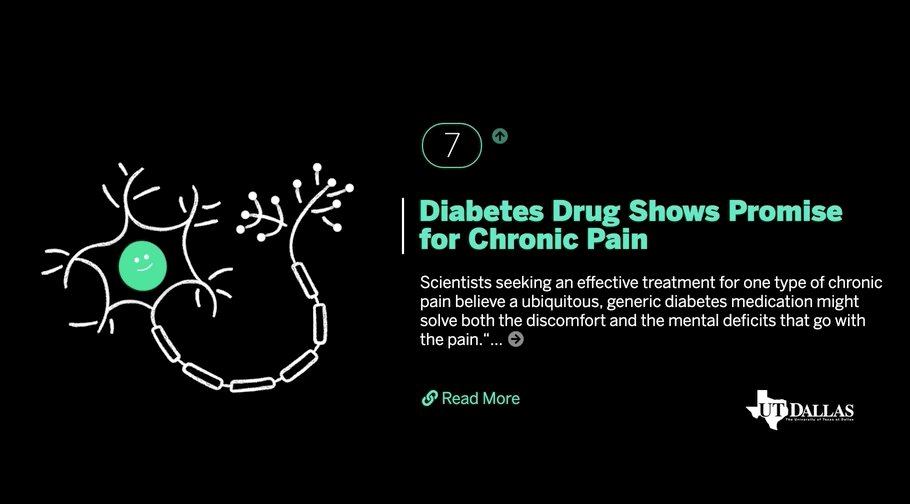
Sketches done for illustrations that were finally used for each story.




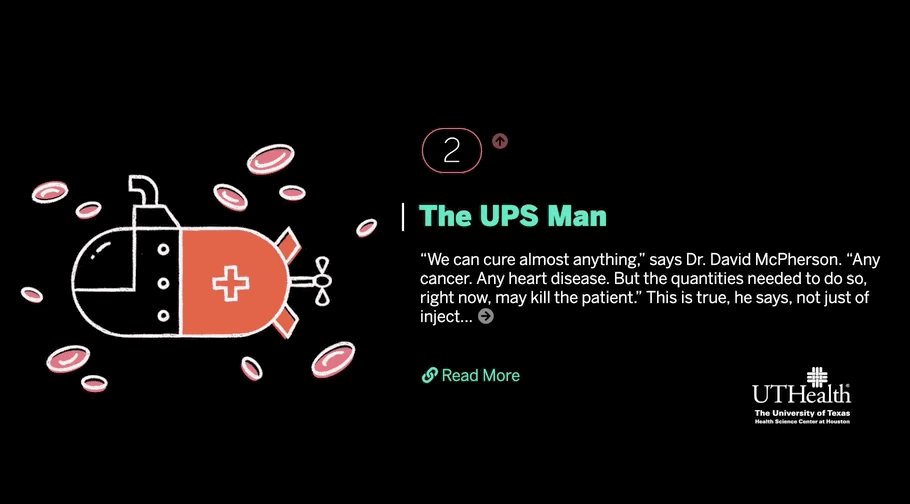
A few of the final animated illustrations used on the website.

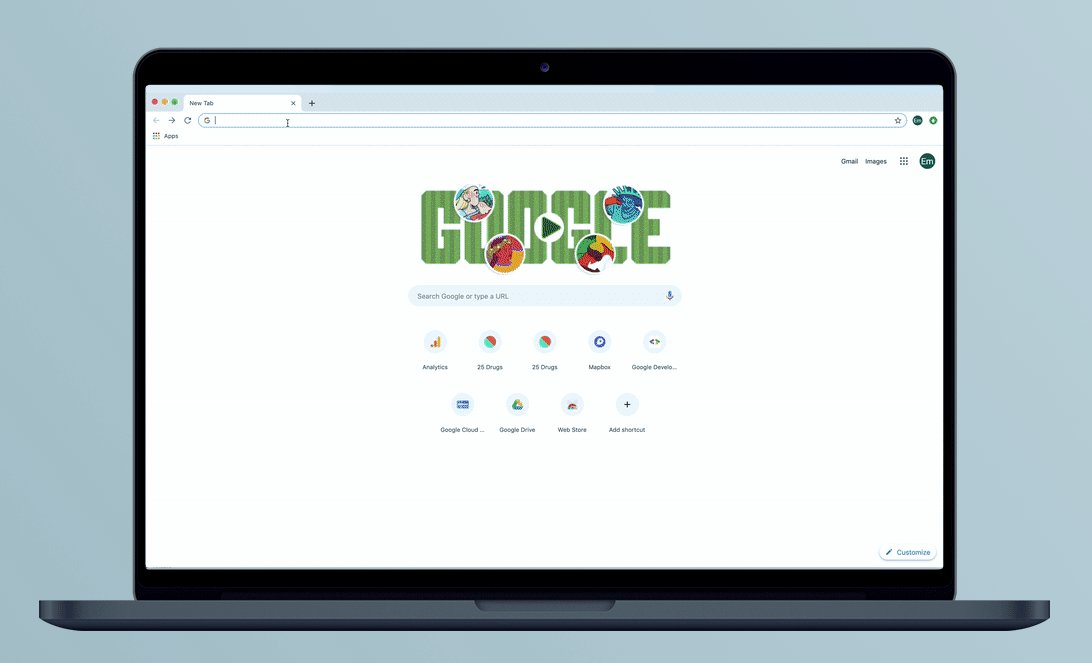
A screen recording showcasing the 25 drugs microsite
Visit utsystem.edu/25drugs for more information.
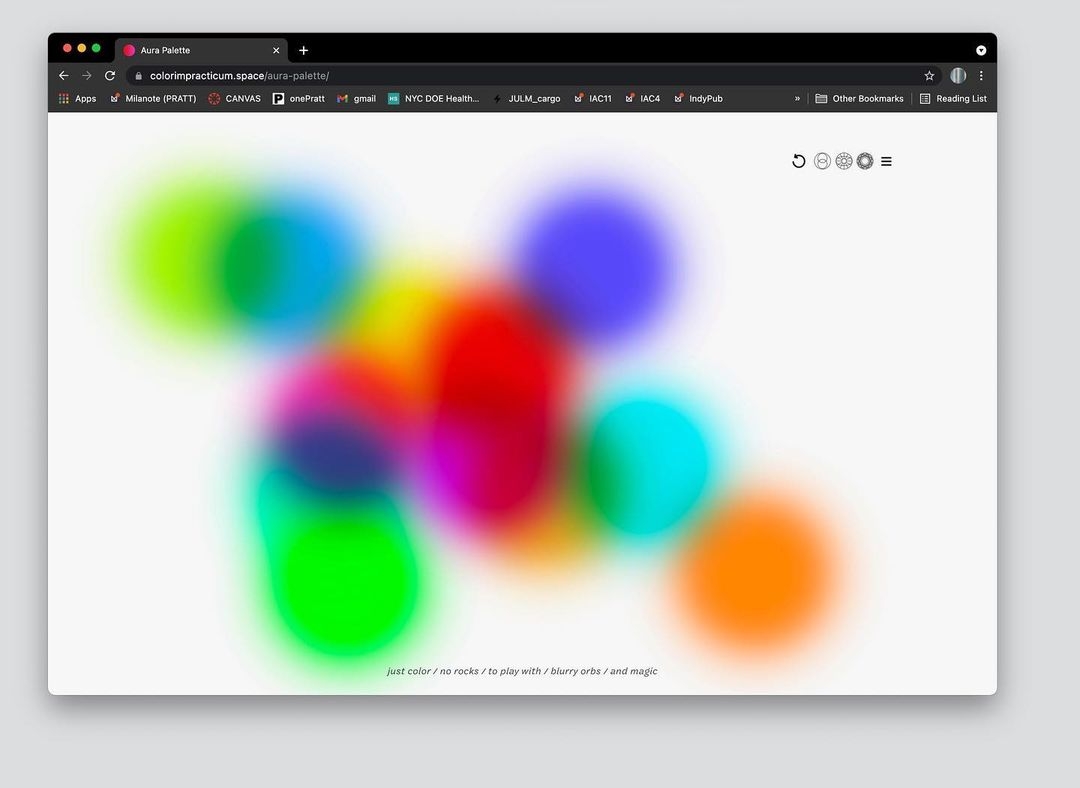
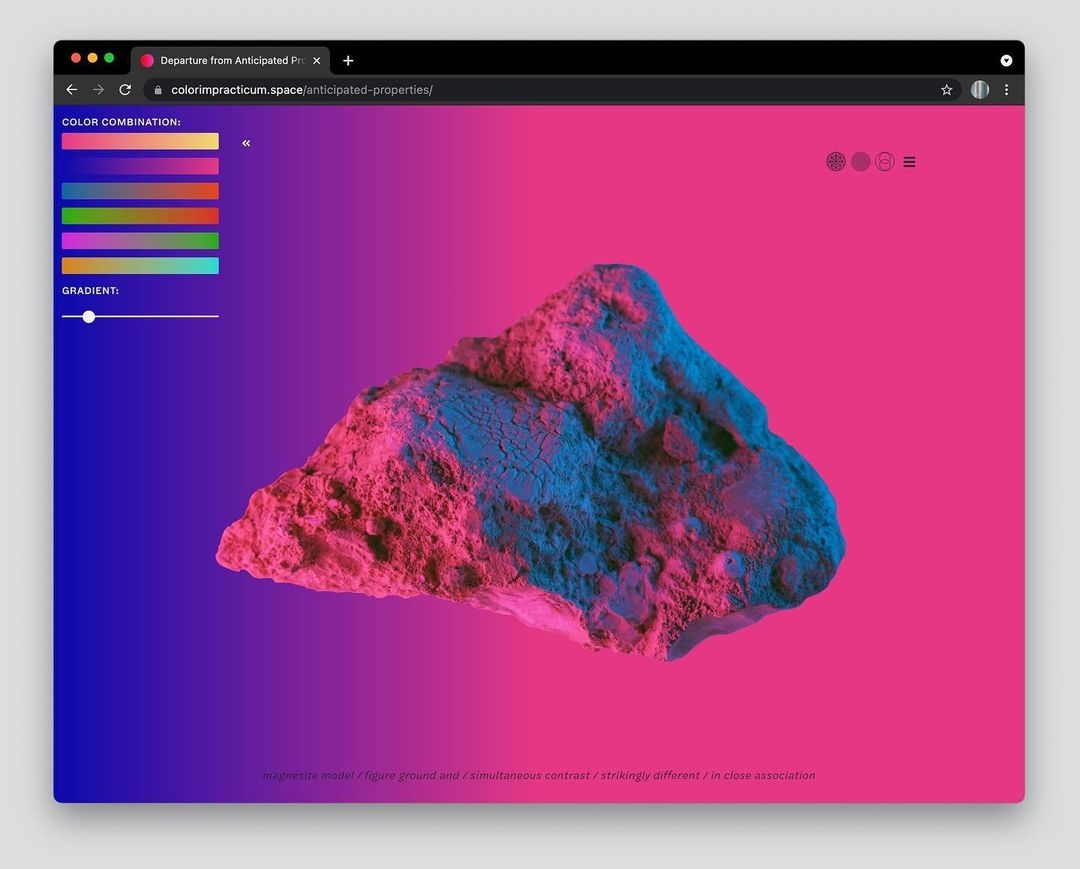
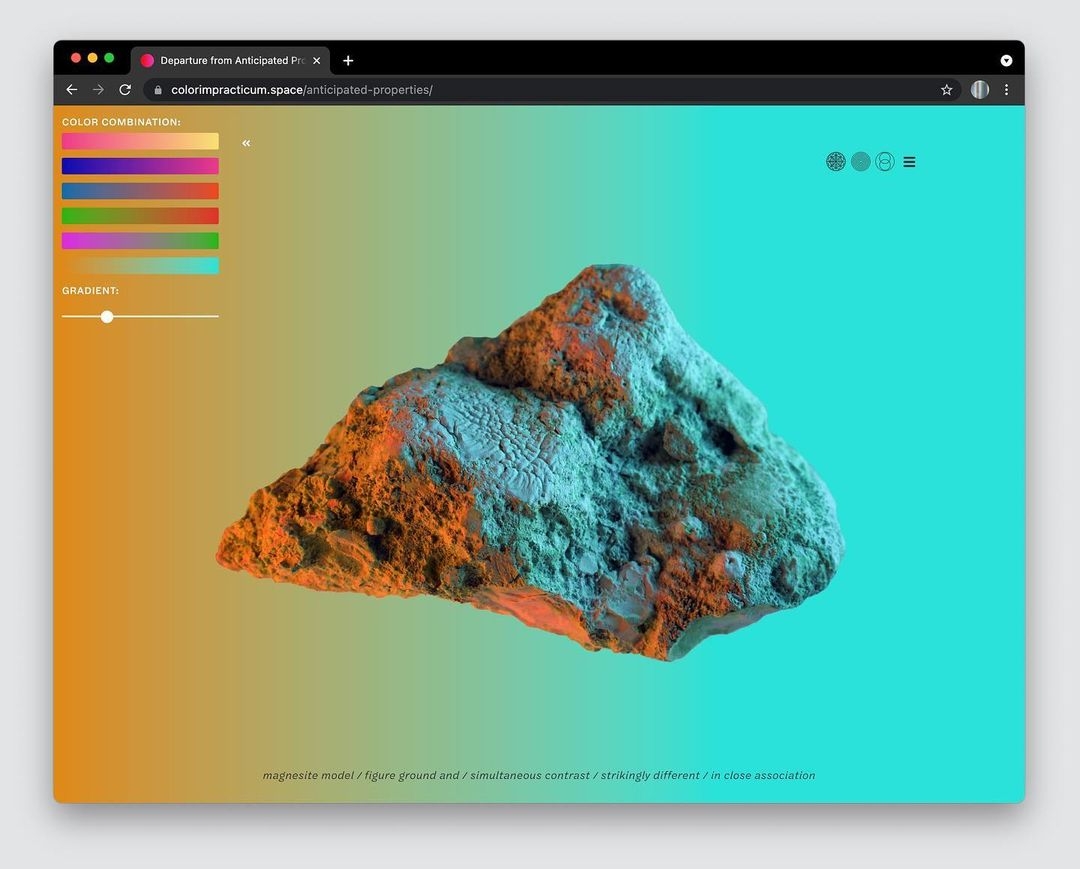
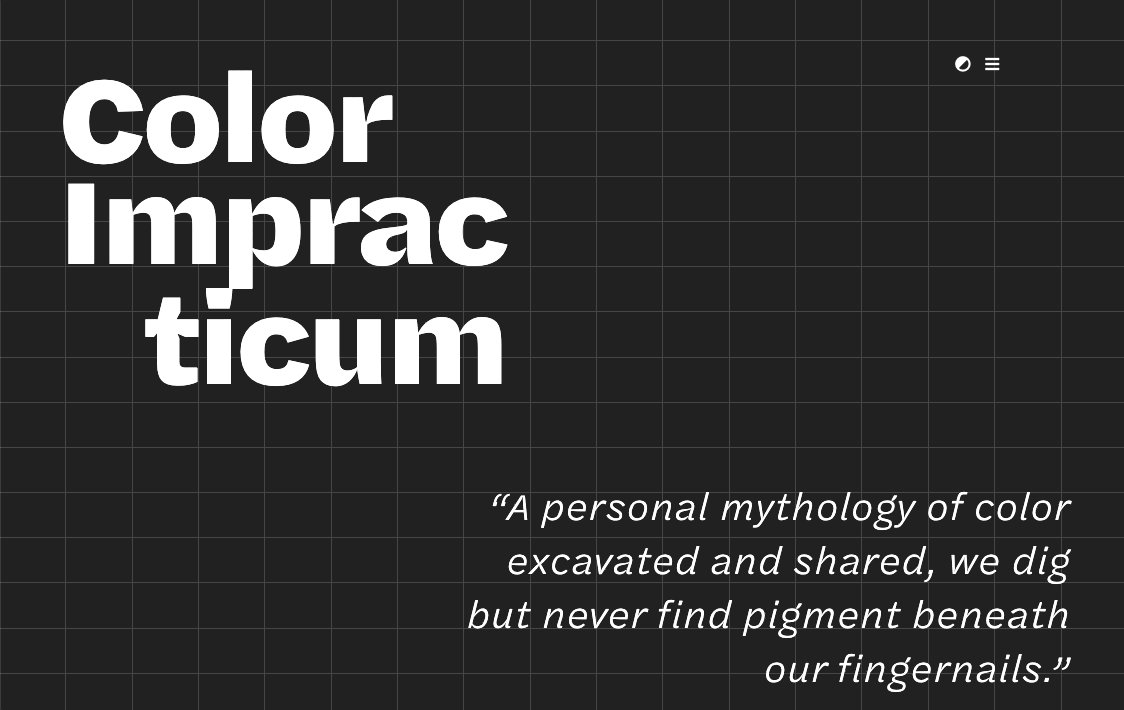
In 2021, JULM Studios approached me to create a custom website for their artistic and educational endeavors centered around color exploration. The outcome was Color Impracticum, a website showcasing a collection of interactive experiences conceived by JULM Studio and brought to fruition by my efforts.

Visit Color Impracticum website to experience more!