UT System Population Health is committed to making the big health data accessible to other researchers, policy makers, and the general public by analyzing, interpreting, visualizing, and mapping the data.
Soon after I joined the group, I realized that there is a huge opportunity to make this data even more accessible to the users by implementing user-centered design techniques and creating custom-designed experiences for the users.
Over the span of 5+ years at UT System population health I acquired the latest interactive data visualization skills such as Mapbox GL js, D3 js, etc. and created multiple data visualization websites, two of which have been awarded the best interactive data visualization in health by the American Association of Geographers (AAG) Health & Medical Group and have been featured in several publications.
In 2016, Texas Department of Family and Protective Services partnered with UT System Population Health to develop community maltreatment risk maps for the state of Texas. The epidemiologists in our group developed ArcGIS maps to visualize very complex data at ZIP Code level for public use. Even though these maps could show great insights about the data and inform the policy makers and other researchers about the risk in communities, they were underutilized because they were hard to interact with by the users.
In 2021, I was tasked to redesign these maps and update them with a new set of data. We started by doing a heuristic evaluation of the 2016 maps and interviewing the real users & stakeholders.
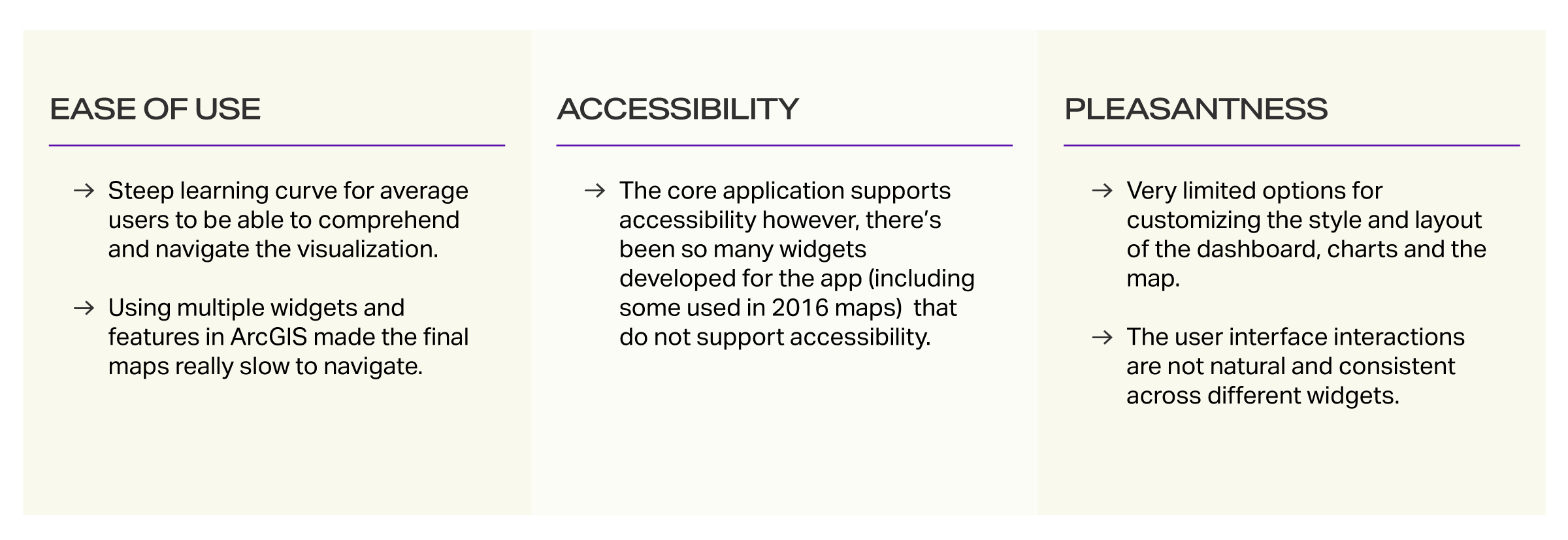
Key pain points identified in 2016 ArcGIS maps' heuristic evaluation:



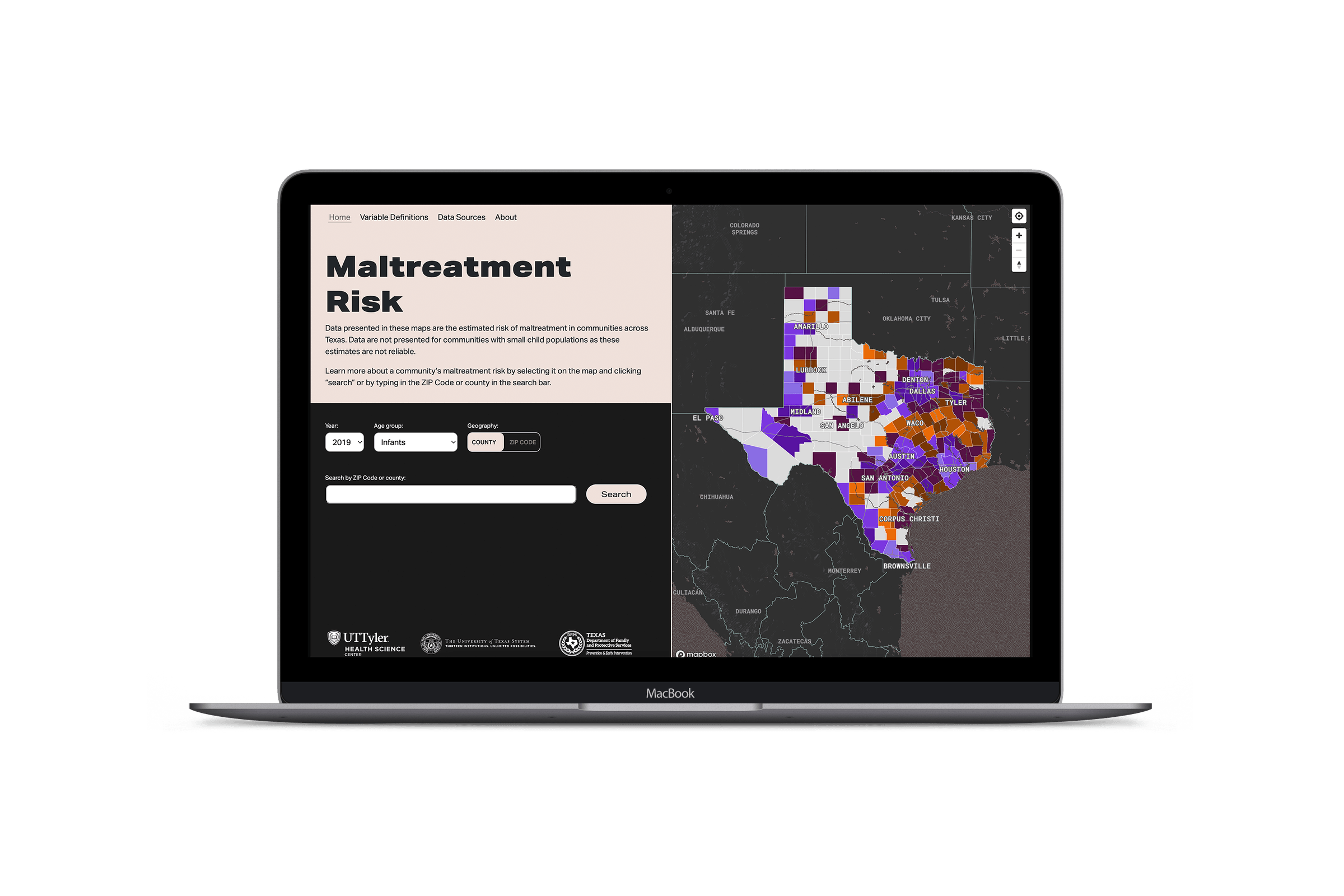
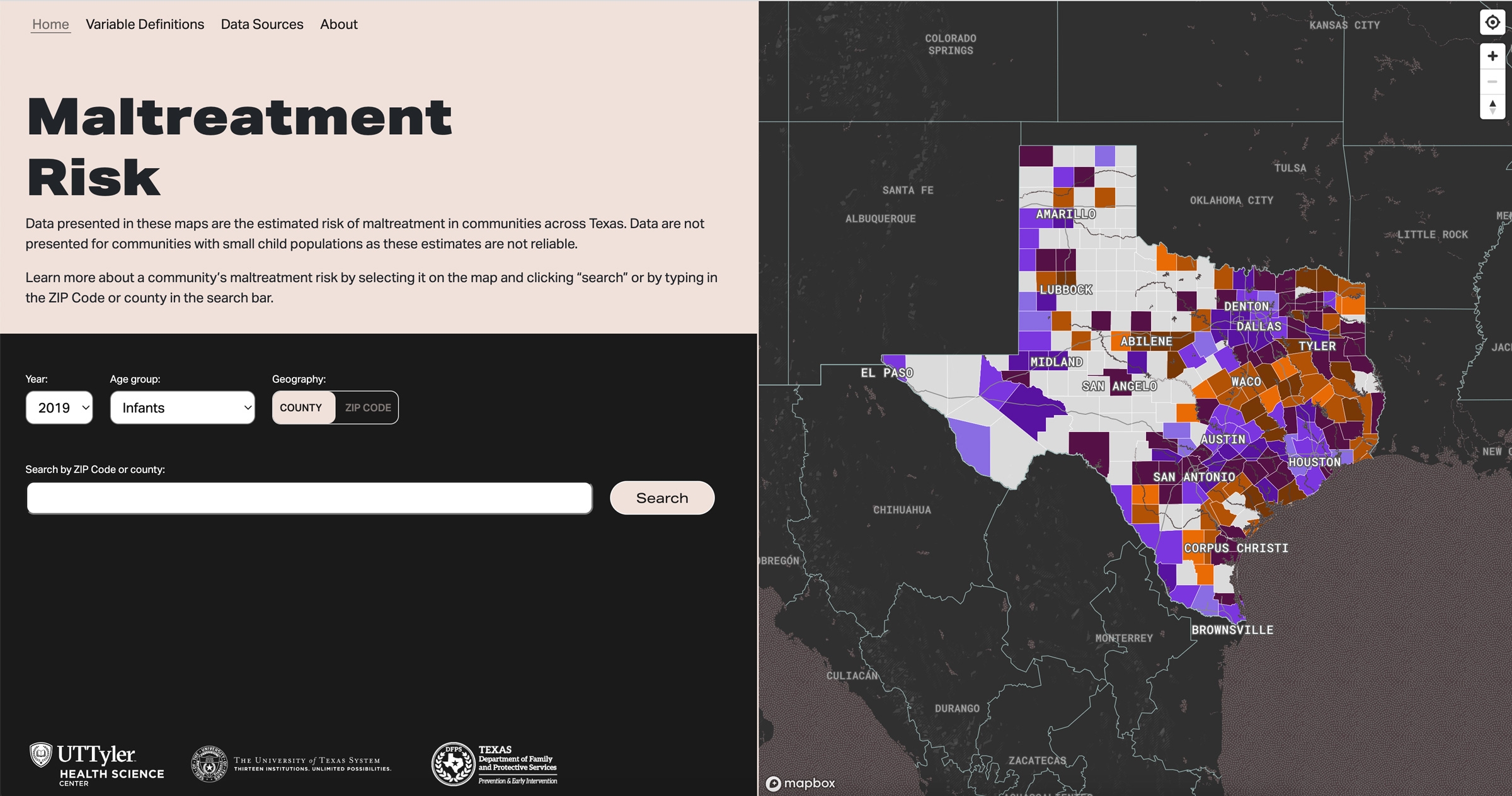
Side-by-side comparison of the 2016 and 2021 Maltreatment Risk maps
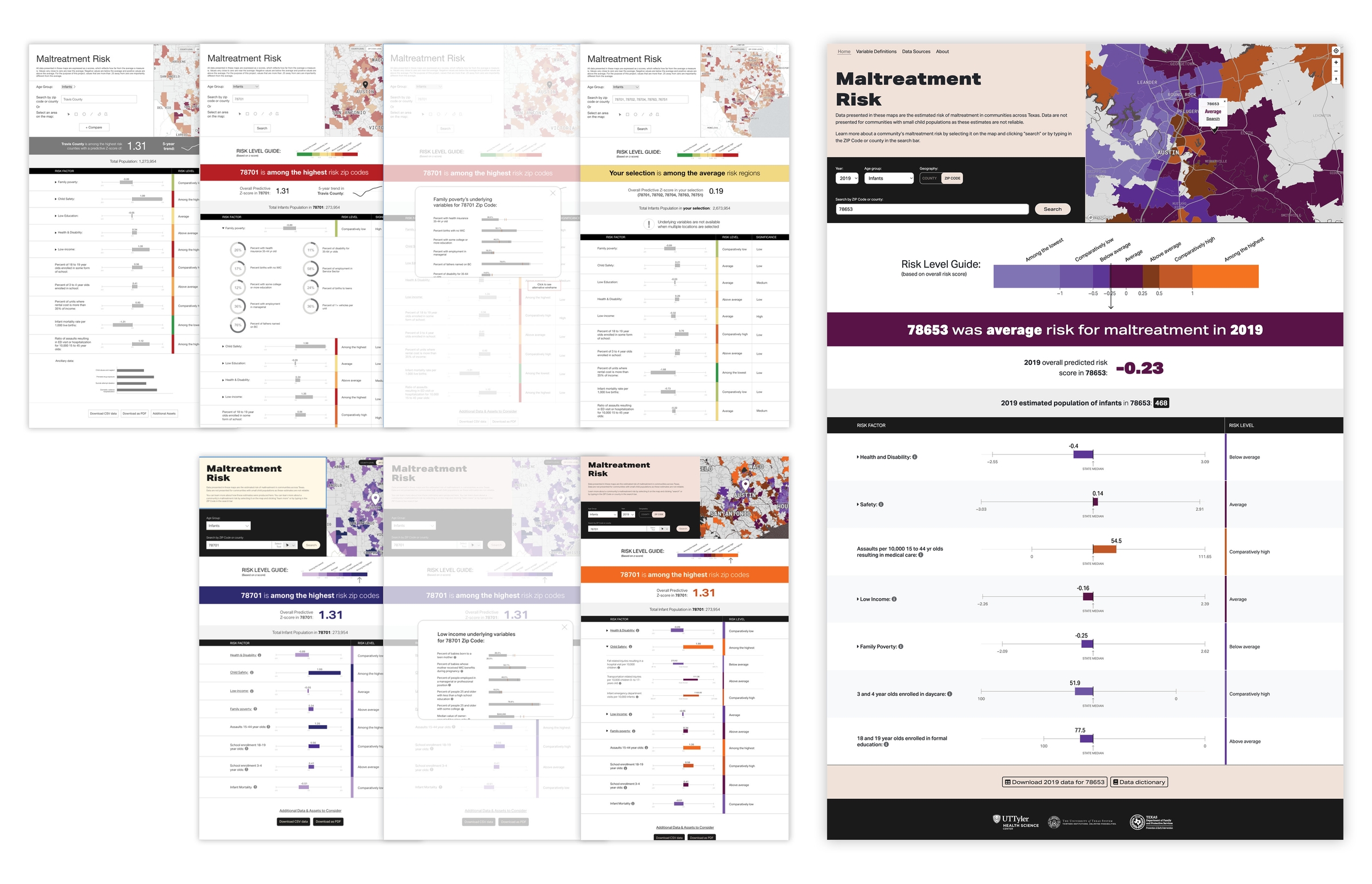
Wireframe & prototypes
After collecting user and stakeholder insights, I started conceptualizing the visualization and wireframing the dashboard. The biggest challenge was to visualize and present all variables (there are 41 variables for a county or ZIP Code) in a simple way that doesn’t confuse the users.
Multiple low-fidelity prototypes were designed and tested with users. We tested various data visualization styles and layouts such as donut charts, bar charts, diverging charts, modals vs dropdowns, tooltips vs collapsibles, etc.

Some iterations of the wireframes and prototypes developed for user testing. The final prototype is shown the right.

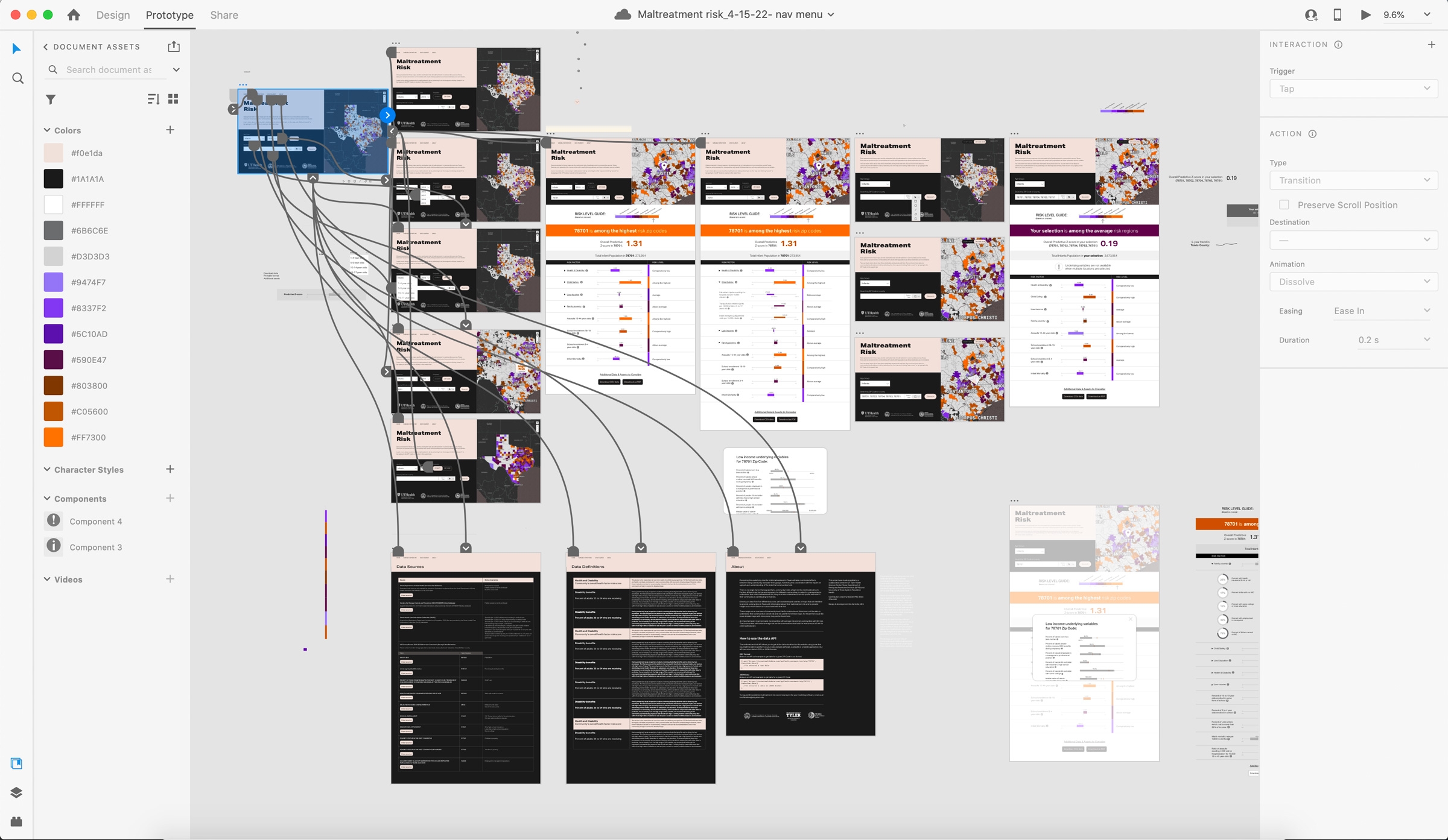
A screenshot showing the designer view of the final prototype developed for testing
This data visualization was presented in the 2021 American Public Health Association (APHA) annual meeting and has been awarded the best interactive data visualization in health by the American Association of Geographers (AAG) Health & Medical Group in 2022.
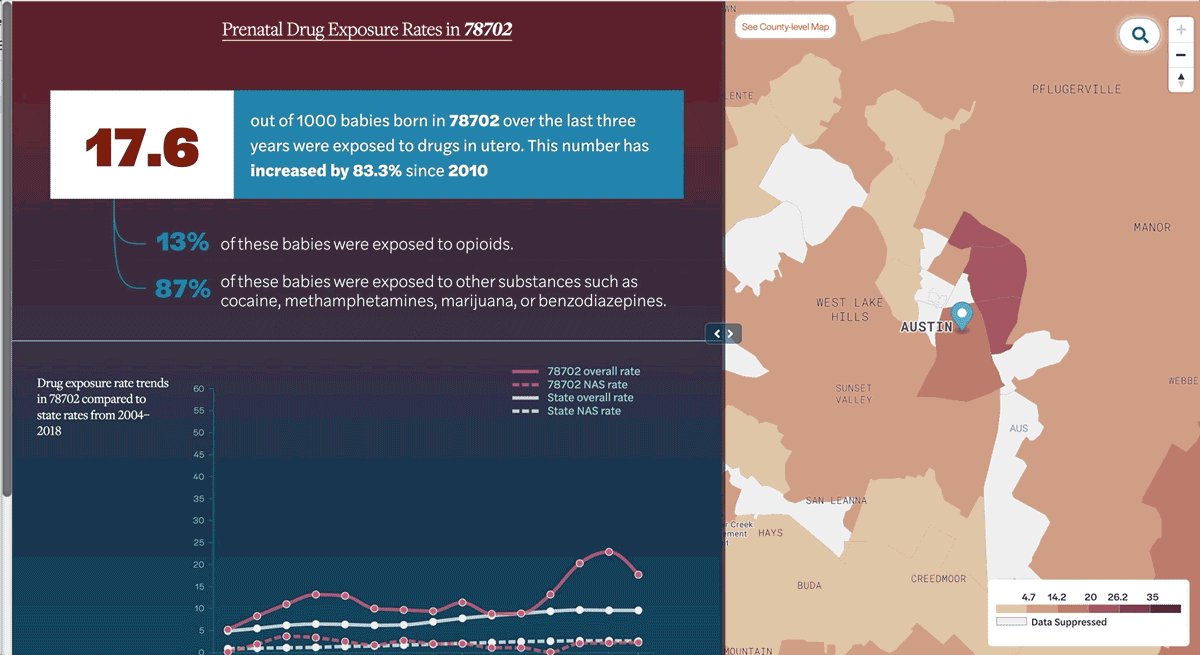
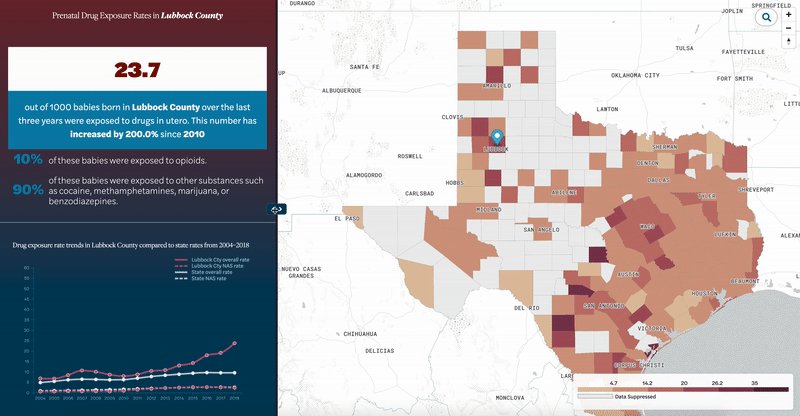
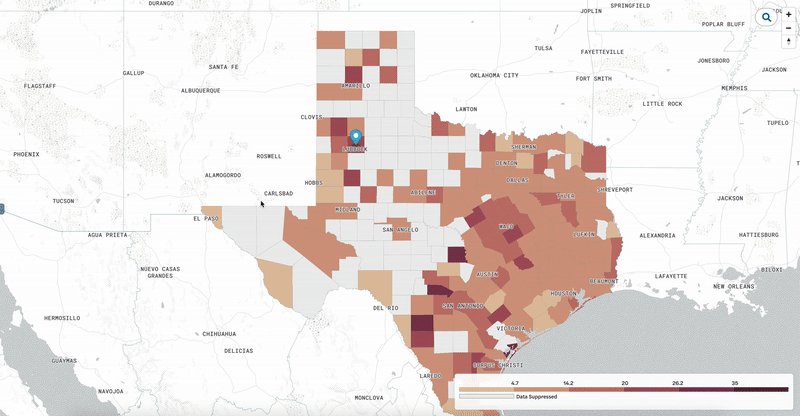
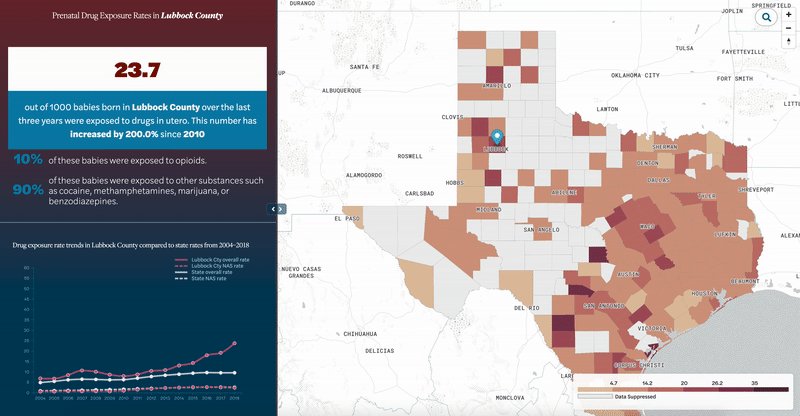
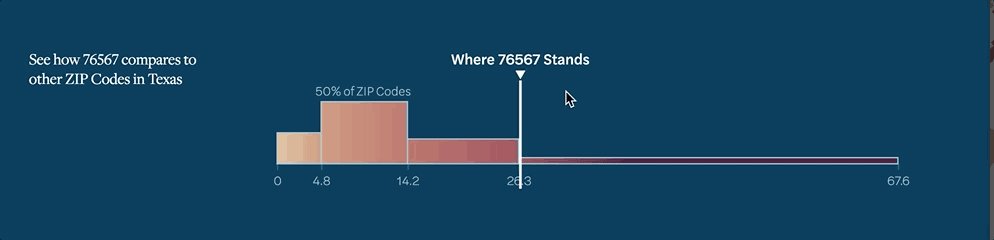
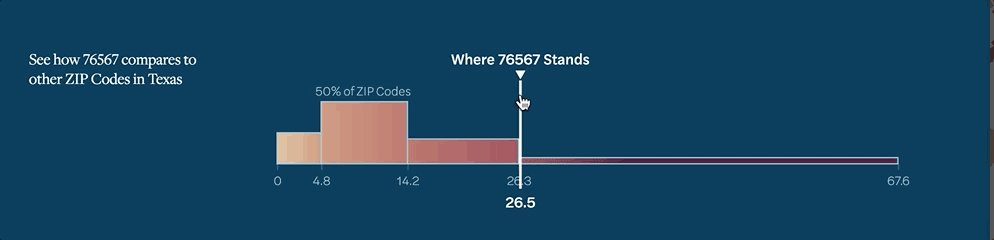
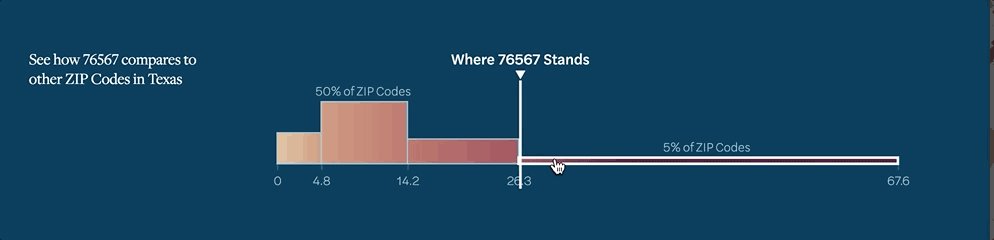
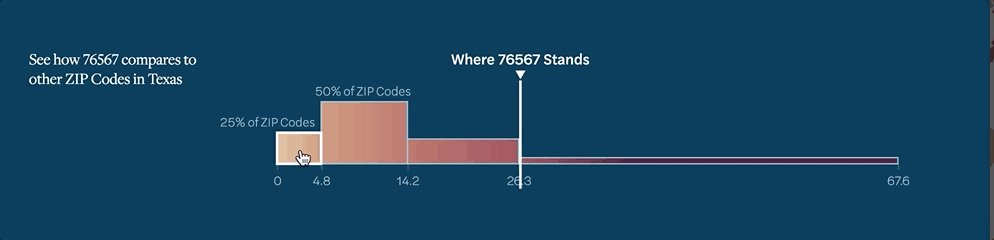
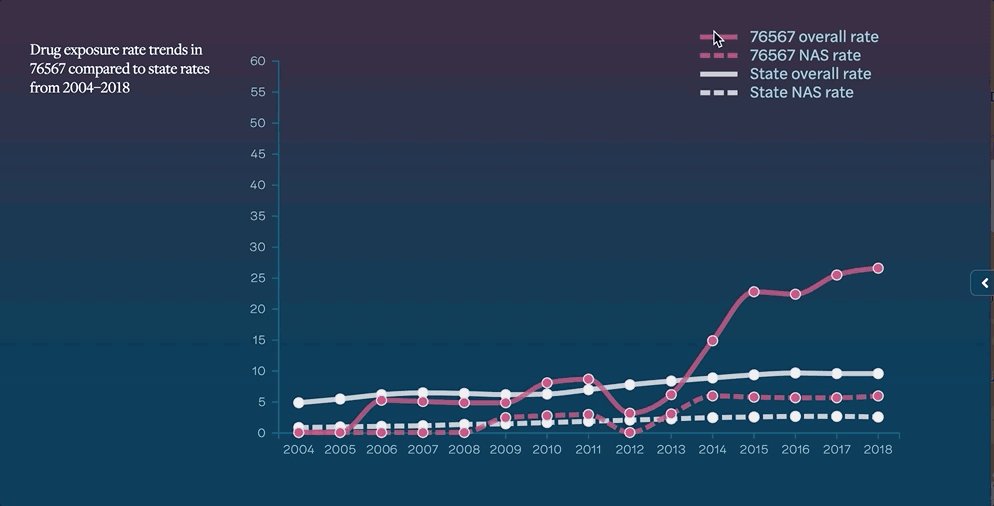
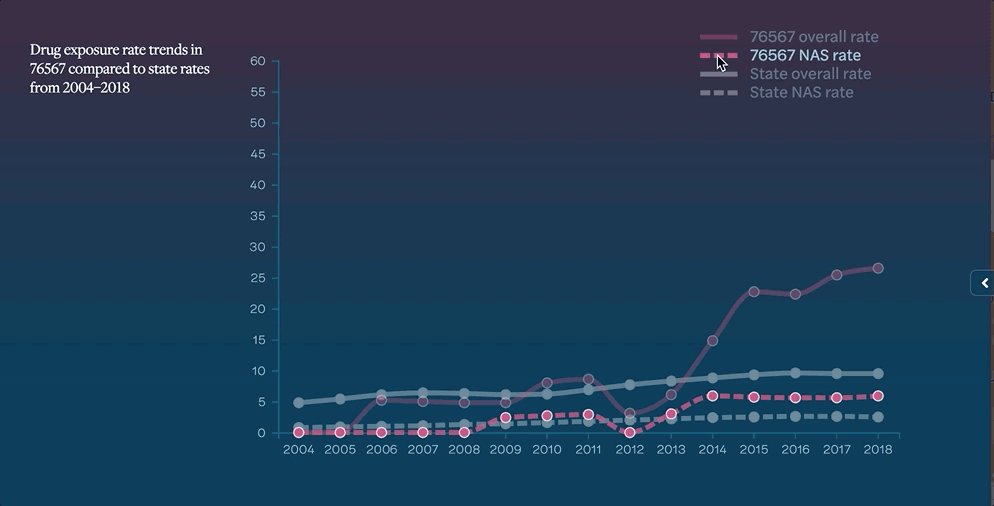
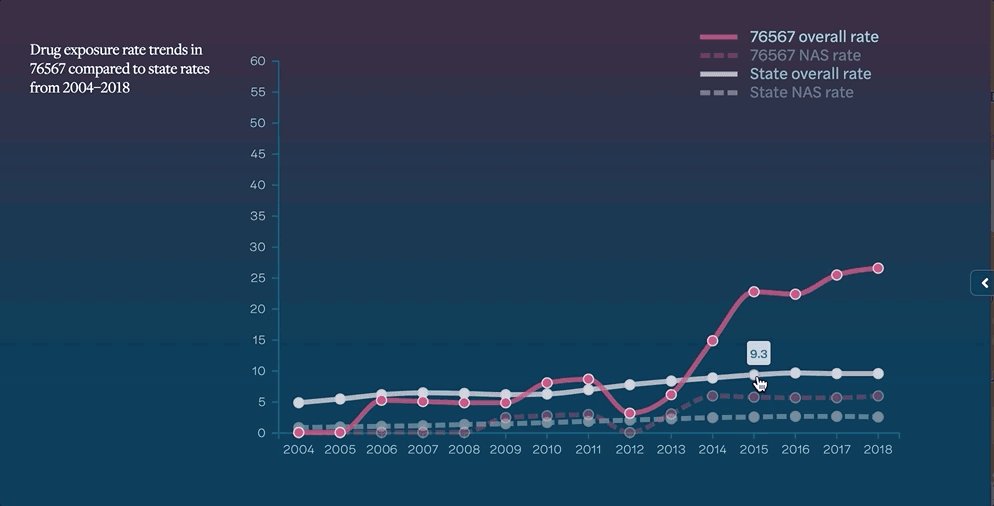
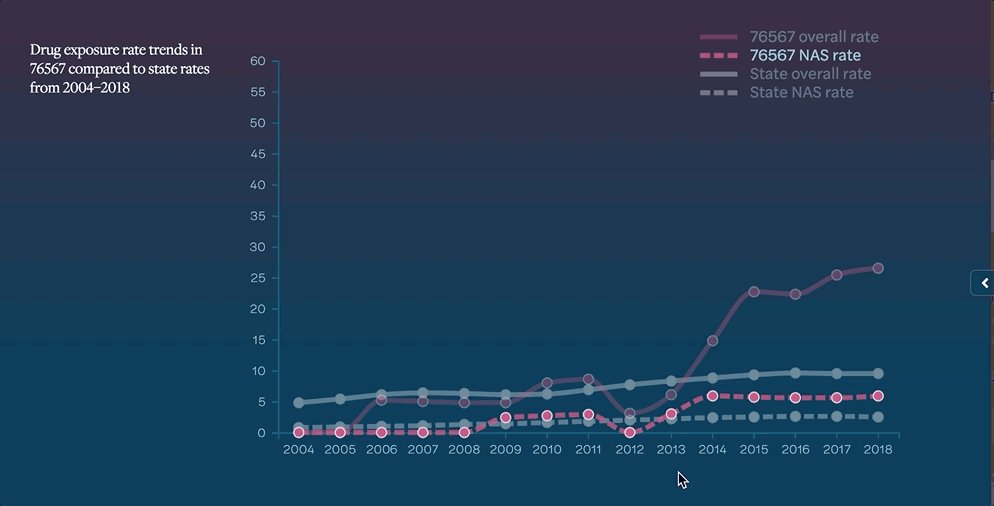
This visualization was created to show the rates of children exposed to drugs before they are born. The goal was to create a simple dashboard to display the data for any given ZIP code or county in an accessible form. The dashboard consists of a 15-year trend line chart and a distribution chart to show where a ZIP code stands compared to others.

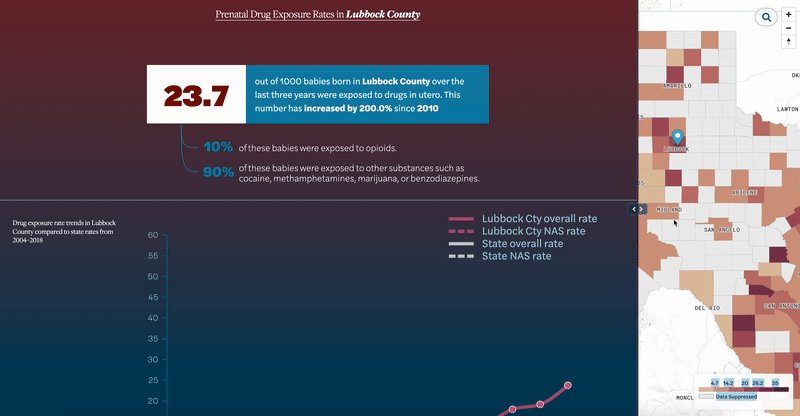
A screen recording demonstrating the interactions and transition animations on the landing page
In this project, I experimented to create UI interactions that make the user experience more pleasant and natural than average data visualization dashboards. Some of that effort can be seen in transitional animations or the slider feature to resize the map and dashboard space. I also worked with a visual designer to create and animate an illustration for the landing page.

I implemented a slider feature within the dashboard view, enabling users to dynamically adjust the size of the map and data dashboard according to their current priorities.

I designed a custom interactive distribution chart to effectively highlight data disparities among the various zip codes.

Custom interactions added to the line chart and the legend for a seamless user experience.
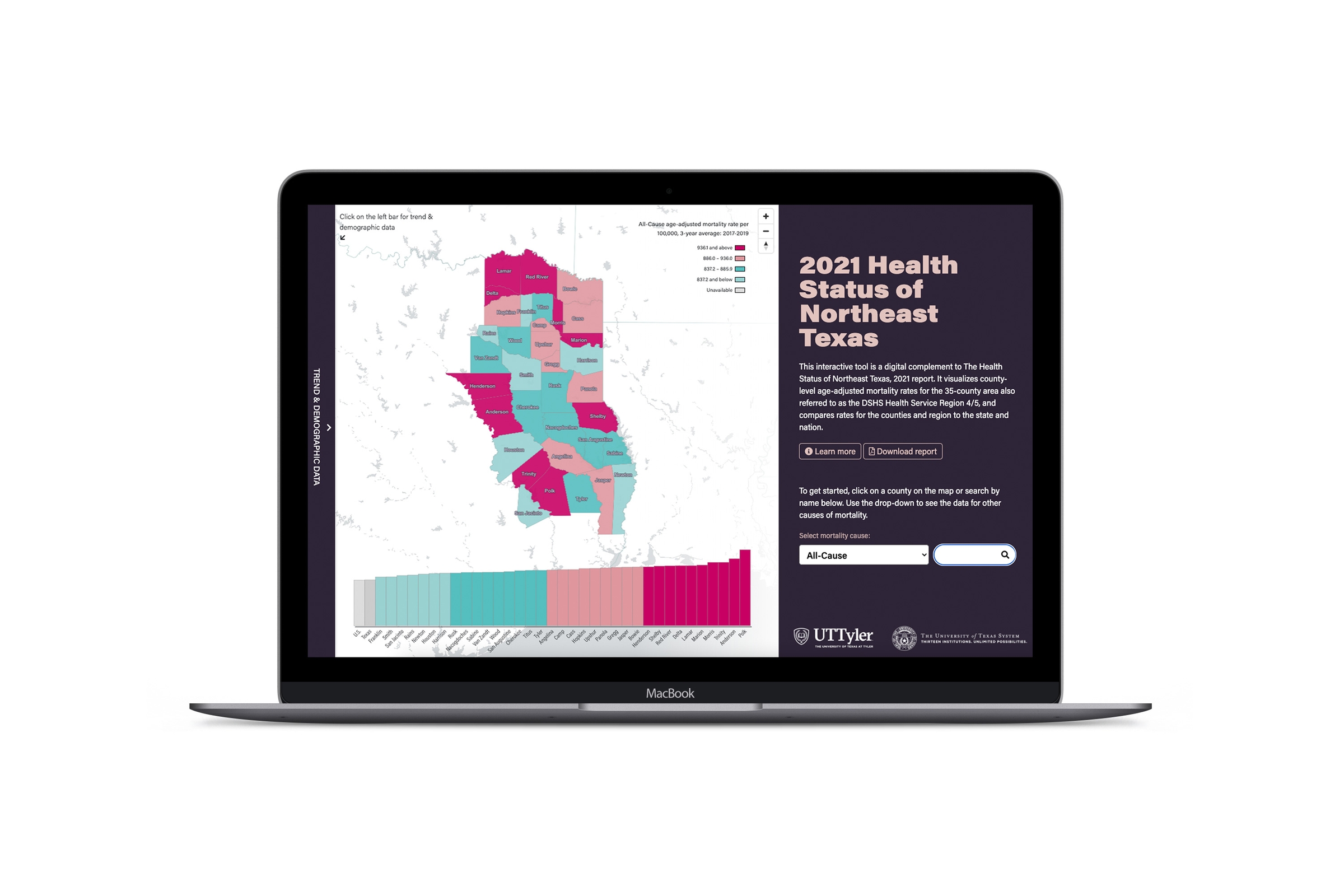
In a collaboration with University of Texas Health Science Center at Tyler, we created a report & an interactive data visualization that studied the status of healthcare in the northeast region of Texas. The interactive piece of the project visualizes top five causes of mortality rates in the region as well as the overall rates. 35 counties in the region are compared to each other, to the overall state, and to the US rates.
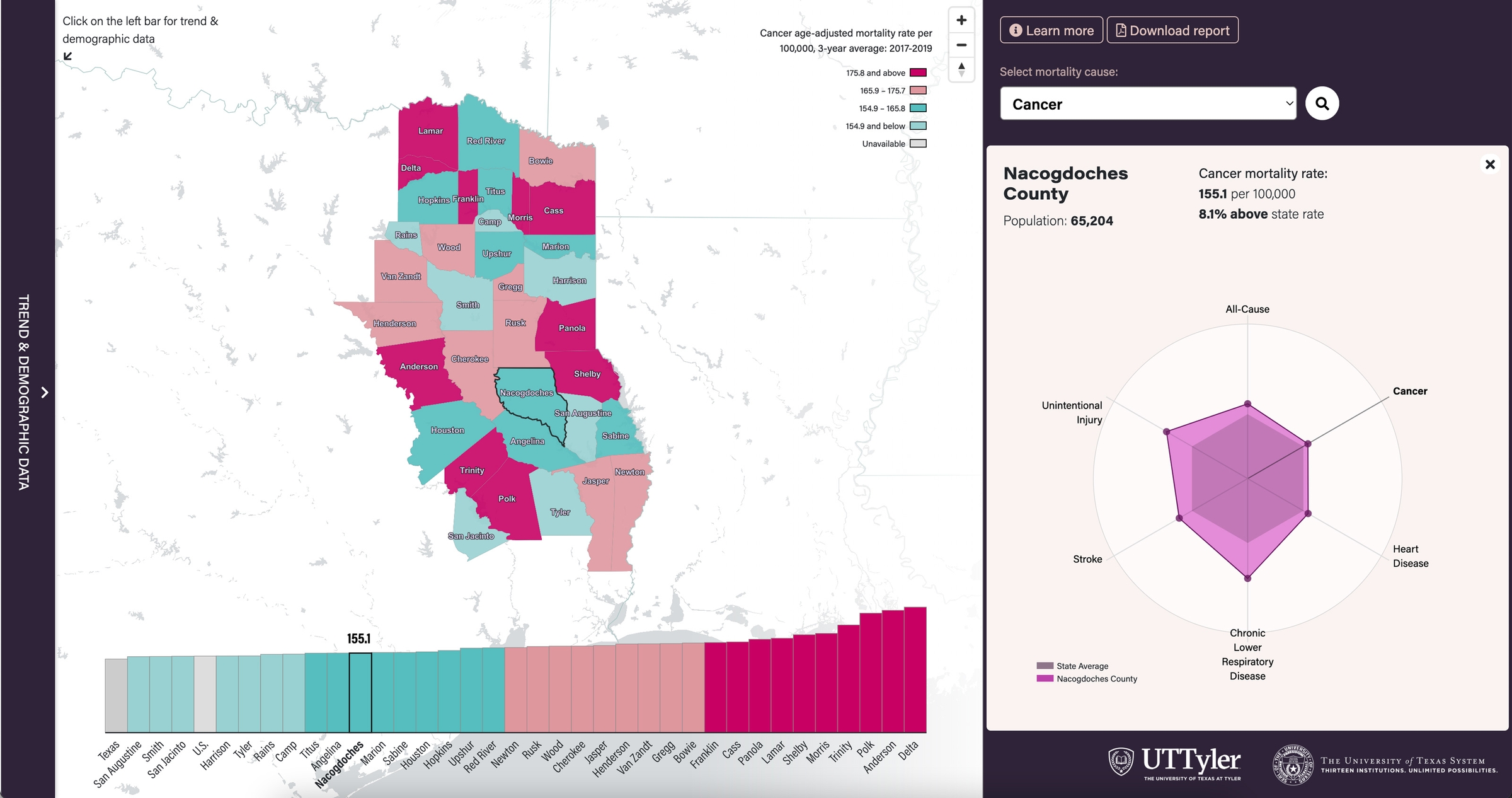
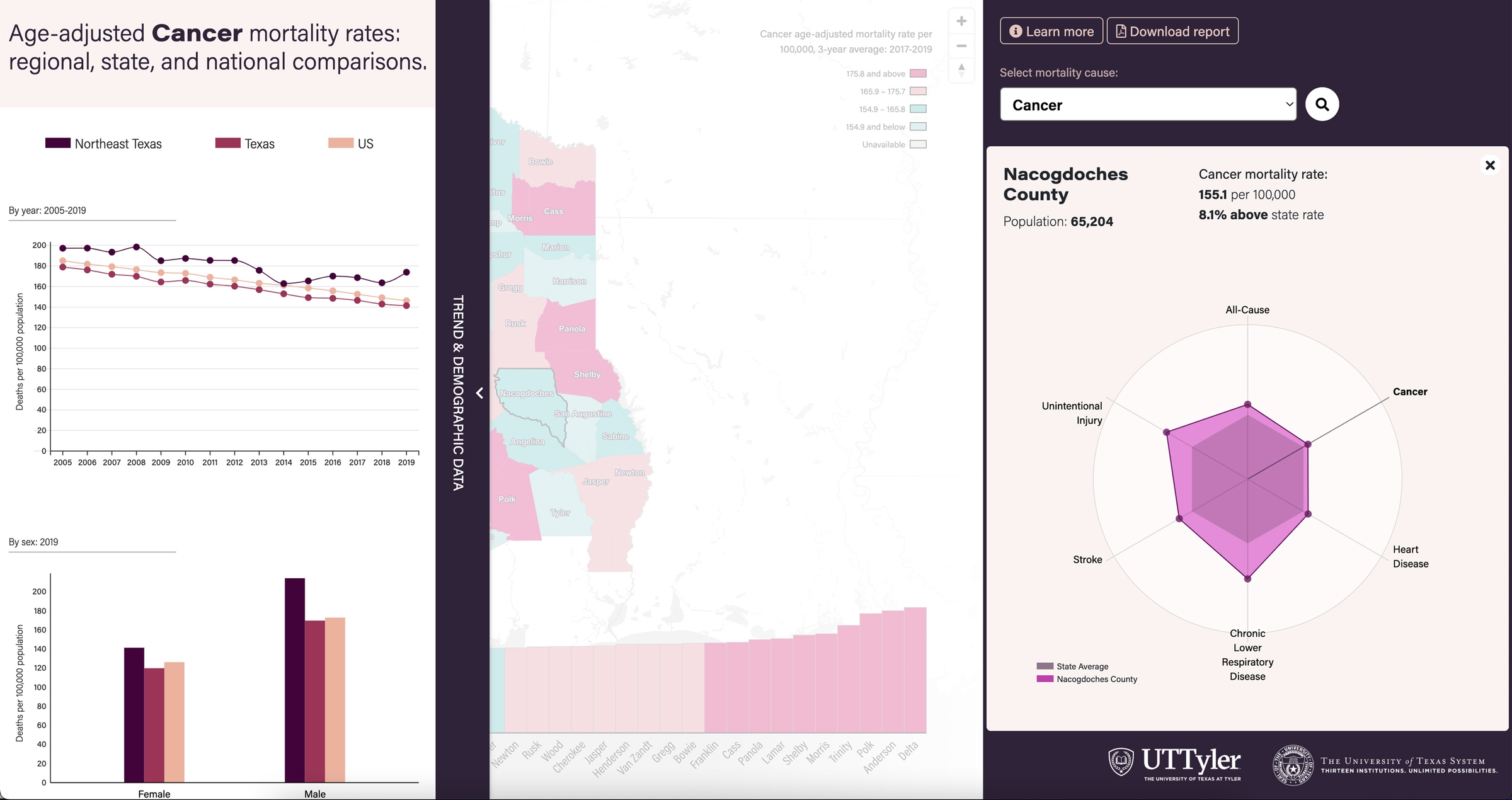
Northeast Texas experiences higher mortality rates compared to Texas overall and to the U.S. To illustrate this important disparity, we have created an interactive radar chart that compares the rates of a given county in the Northeast Texas region to the state’s overall rates. Users can also see trend and demographic rates in a collapsible bar for the selected cause of mortality.

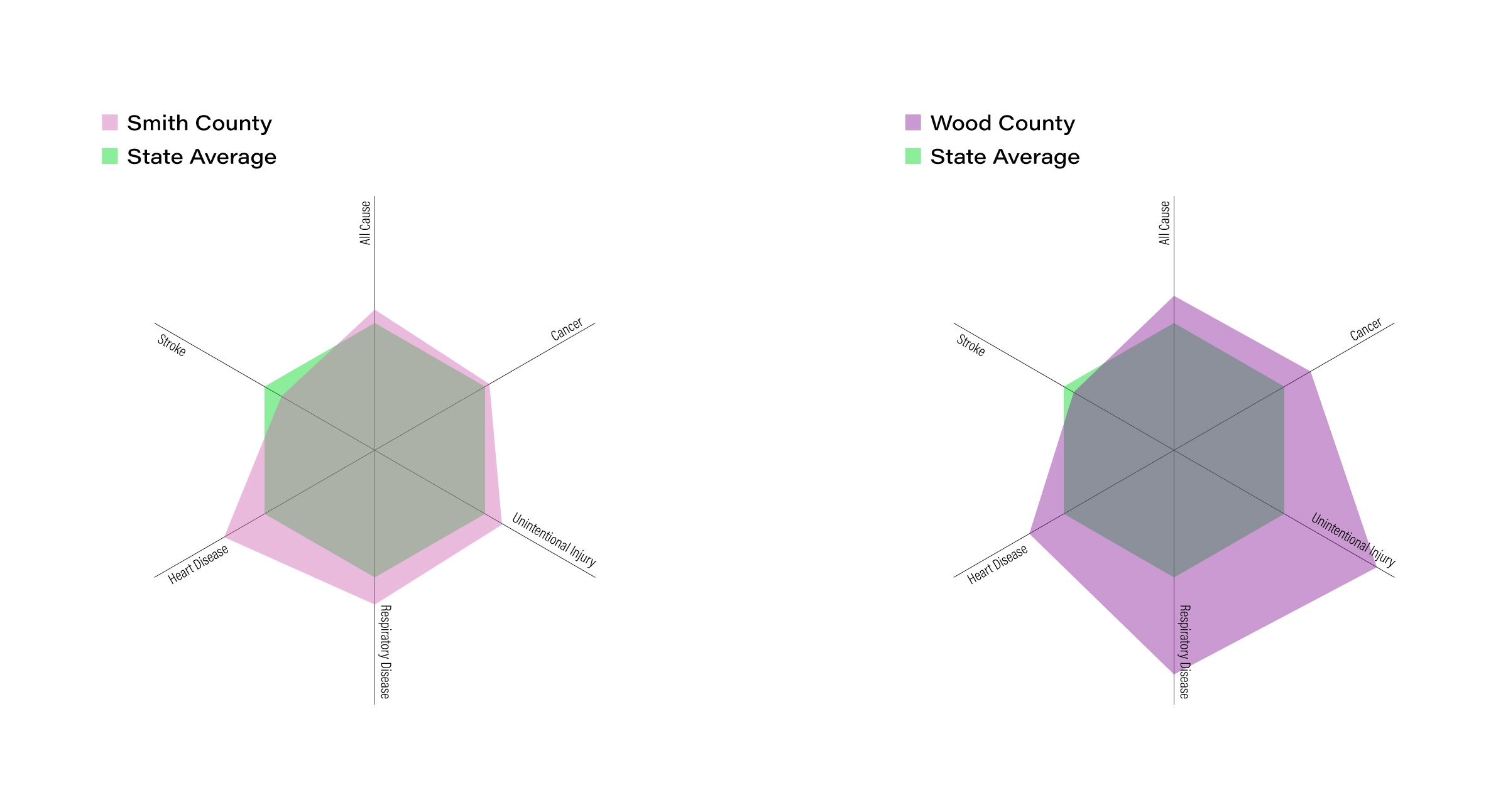
Custom radar chart developed in d3.js to visualize all mortality causes in one view while compating them to the state average.


Left: a screenshot of the main data dashboard showcasing the radar chart. Right: a view of side panel when it is open
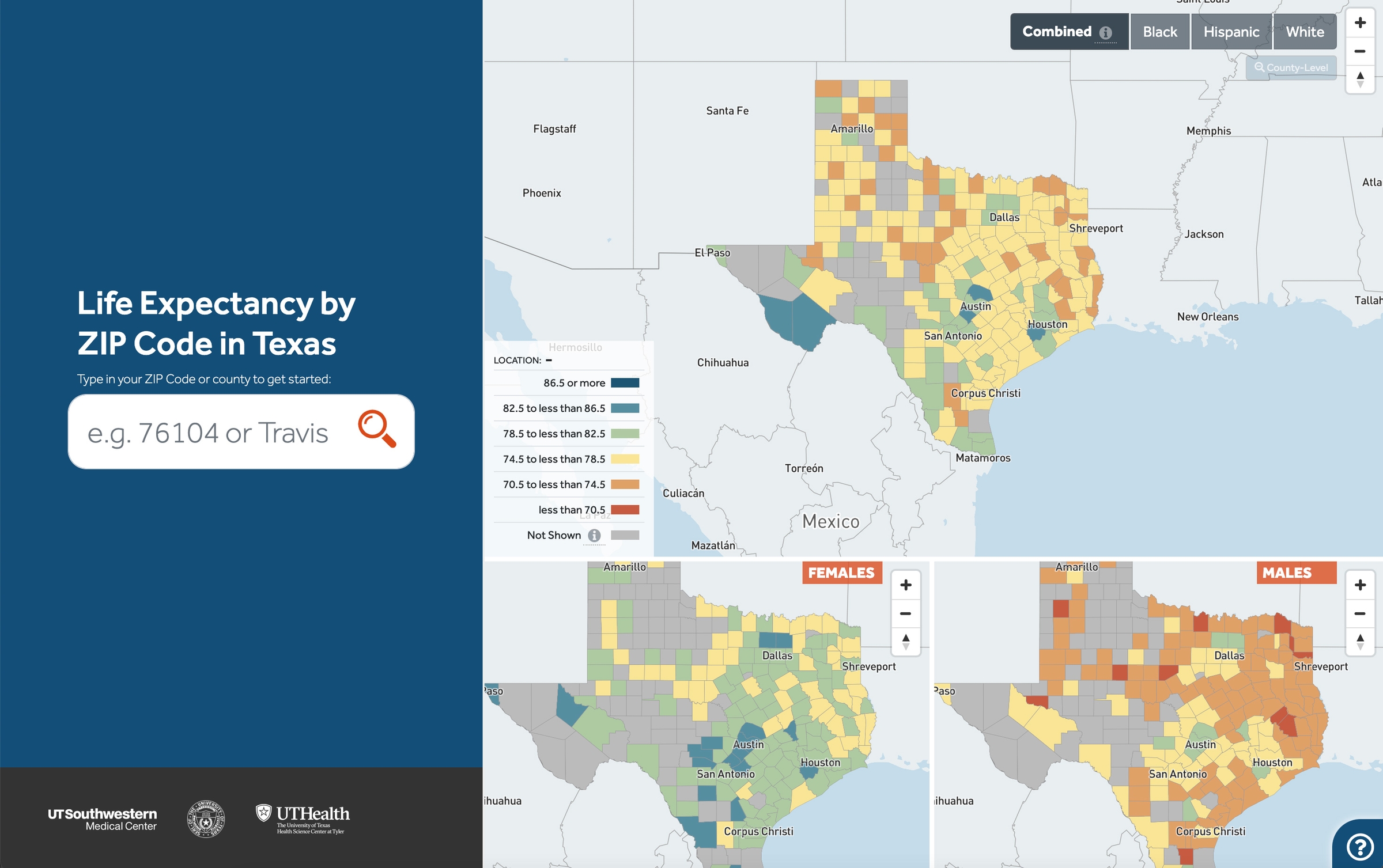
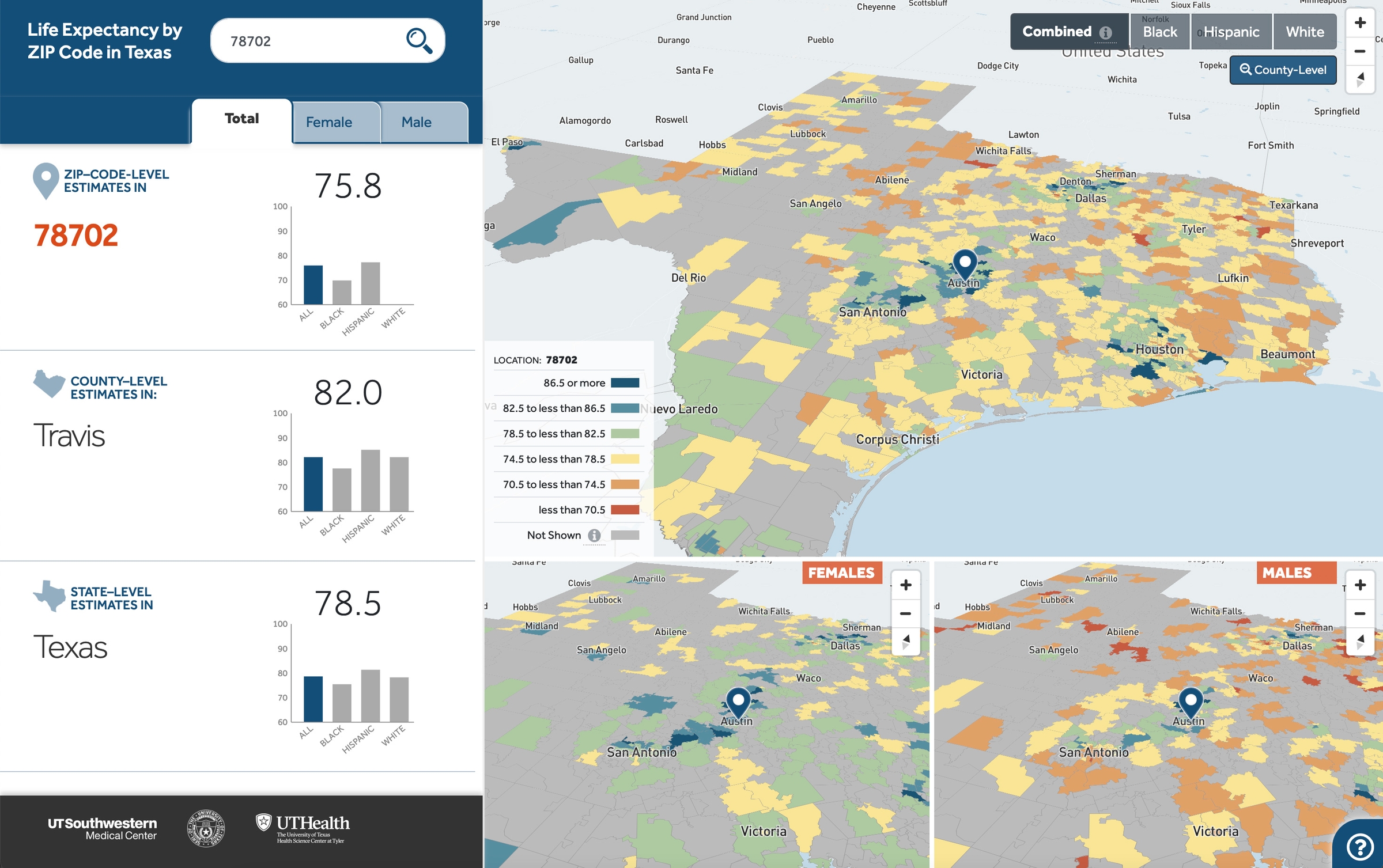
This interactive map reveals the populations and places in Texas where people can expect to live longer–or shorter–lives. Users can see data by gender and race/ethnicity breakdown. This visualization was awarded the best interactive data visualization in health by the American Association of Geographers (AAG) Health & Medical Group in 2019 and has been featured in multiple local & national media outlets such as CBS News, ABC, Washington post, and etc.


Left: the landing page UI, right: the data dashboard UI after a ZIP Code or county has been queried.
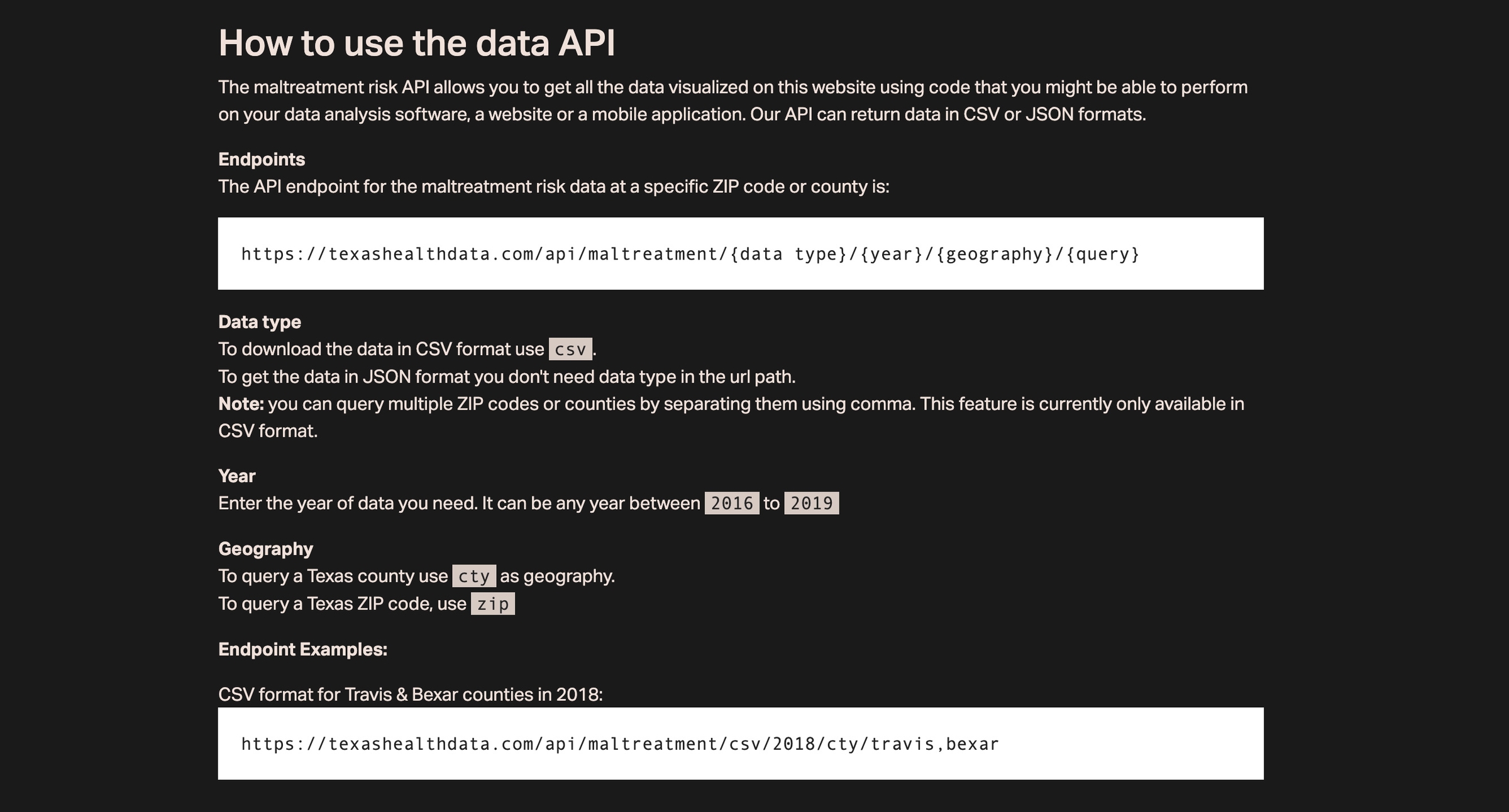
To serve the data visualization tools, I developed a NodeJS RESTful API. The API is currently housed under ‘texashealthdata.com’’ and is available to the public for use in their data analysis software, website or mobile application.

A screenshot from Maltreatment Risk data api documentation page.