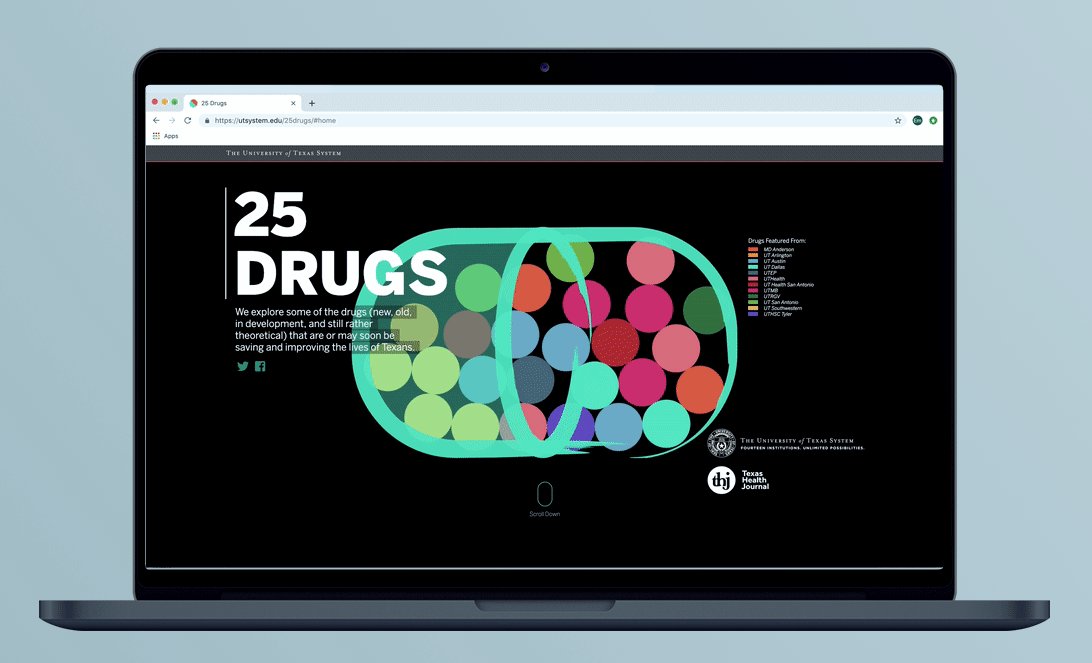
The 25 Drugs is a microsite that features 25 dugs developed by the University of Texas Institutions. The goal of this project was to craft a very engaging landing page, enticing the audience with fun and interactive elements, and guiding them to detailed articles on each featured drug.
Ideation and research
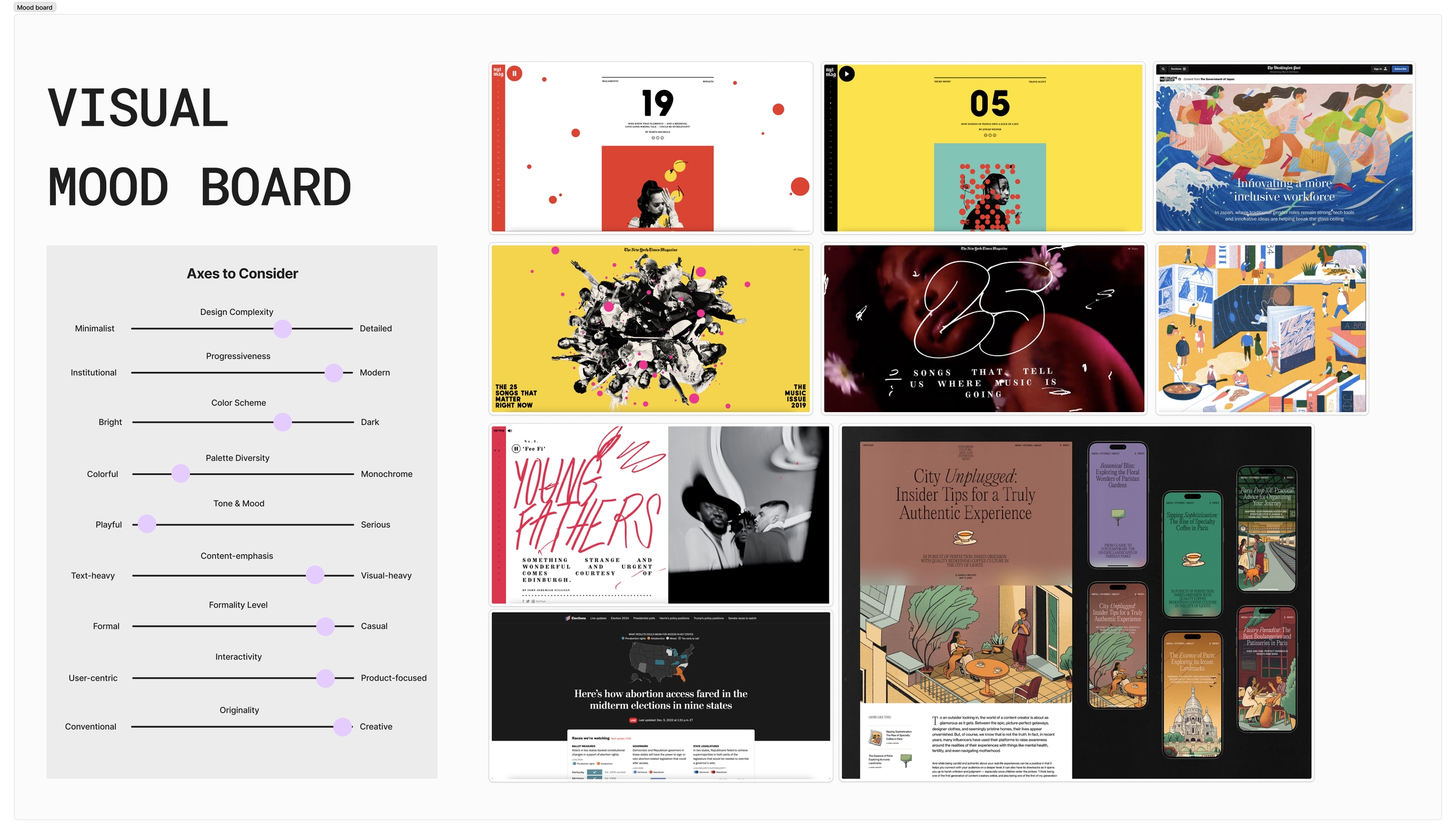
This project was inspired by the distinctive editorial styles seen in renowned publications like The New York Times and The Washington Post. Through a comparative analysis of various examples, I developed a visual mood board that captures the project's defining characteristics.

The visual mood board that captures the project's defining characteristics.
Wireframes & prototype
Following user and stakeholder research, I developed wireframes to present the concept to stakeholders. From there, I began working on the website's visual design. I also experimented with a physics engine called Matter.JS to create interactive, gamified experiences for each featured drug. Ultimately, we incorporated the physics engine into the landing page and designed animated graphics for each drug.



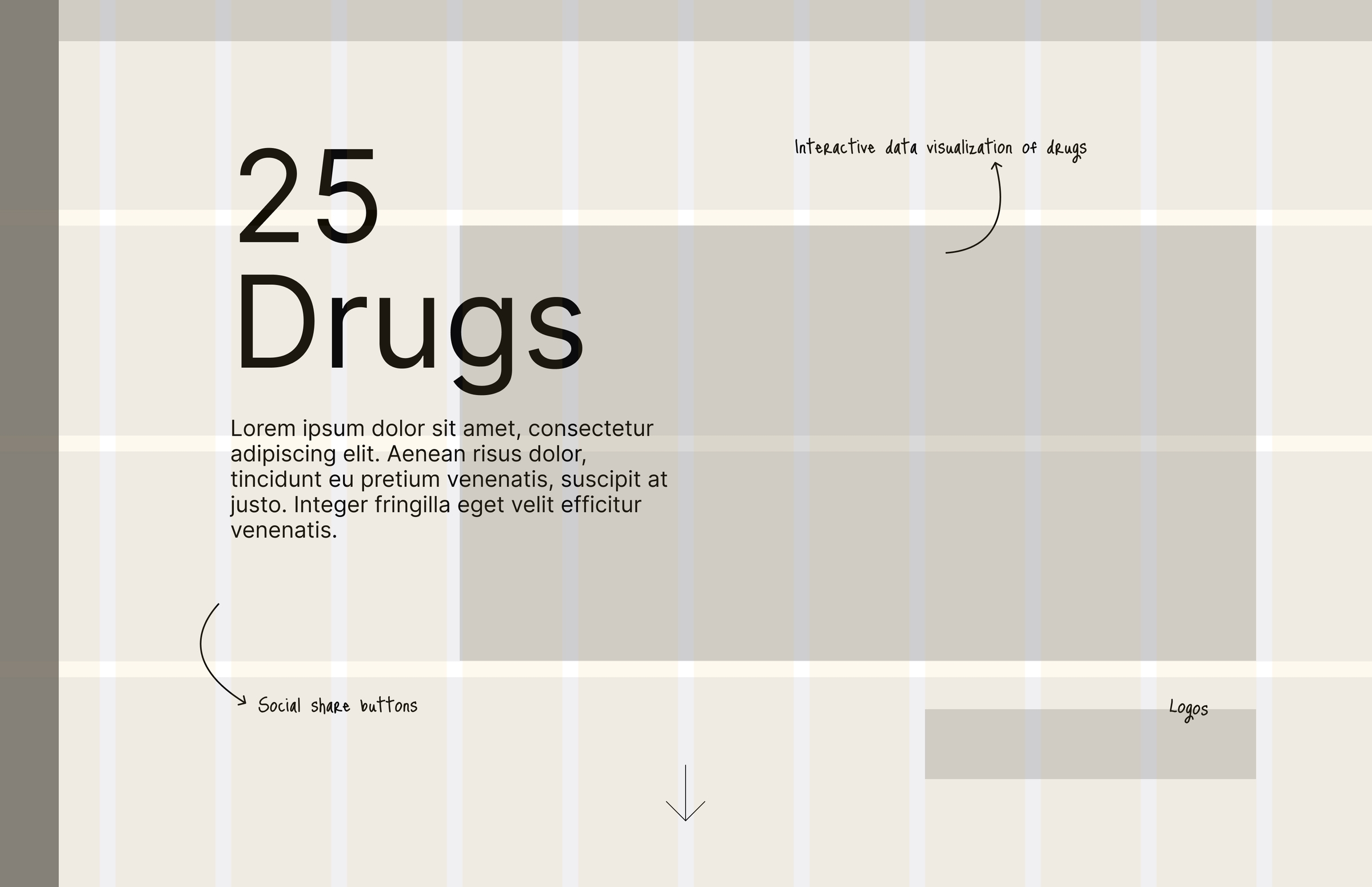
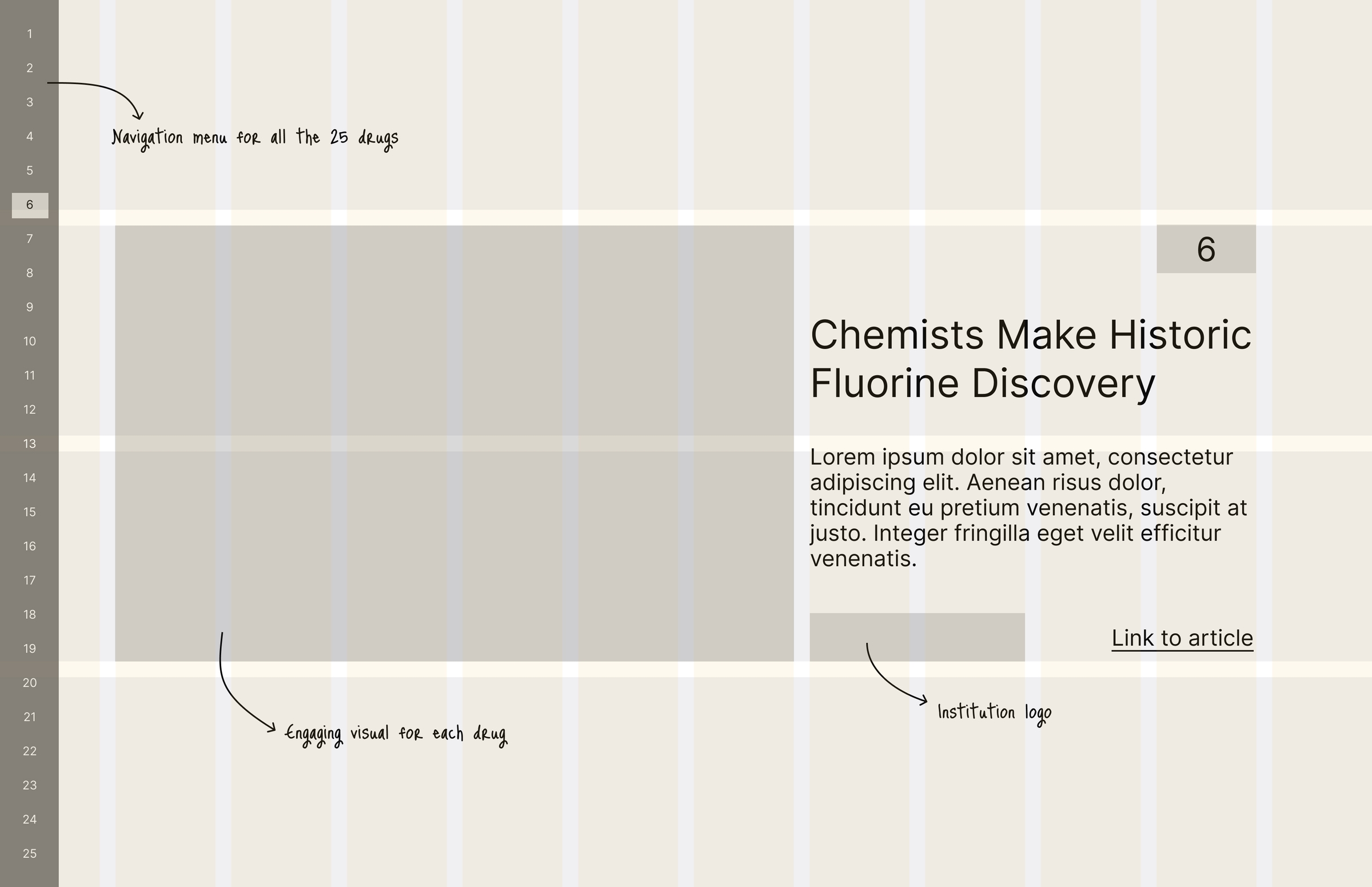
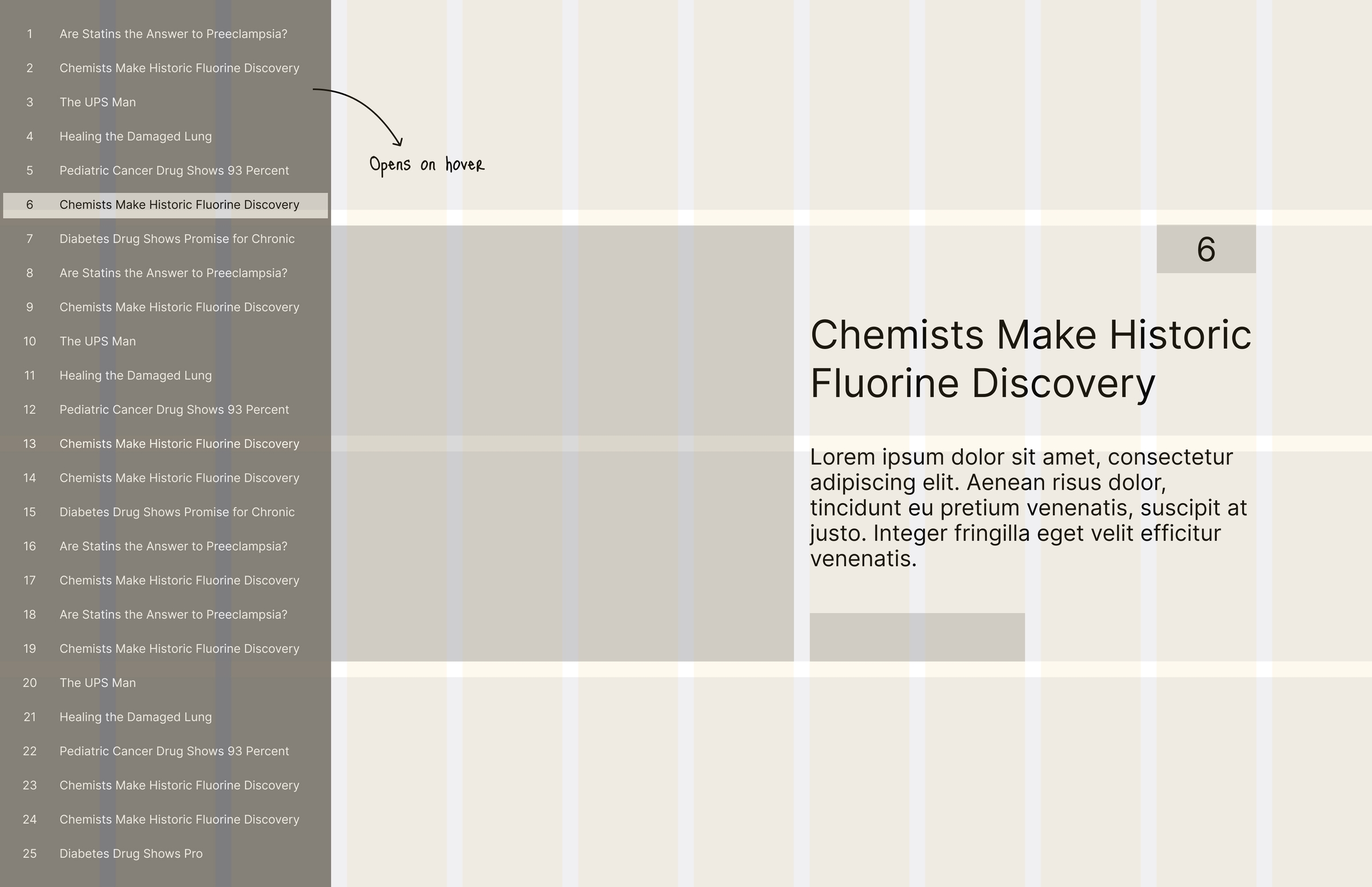
Low-fidelity wireframes to showcase the layout of each template view.
An interactive visualization, using Matter.JS physics engine for one of the stories about stem cell treatment in brain injuries

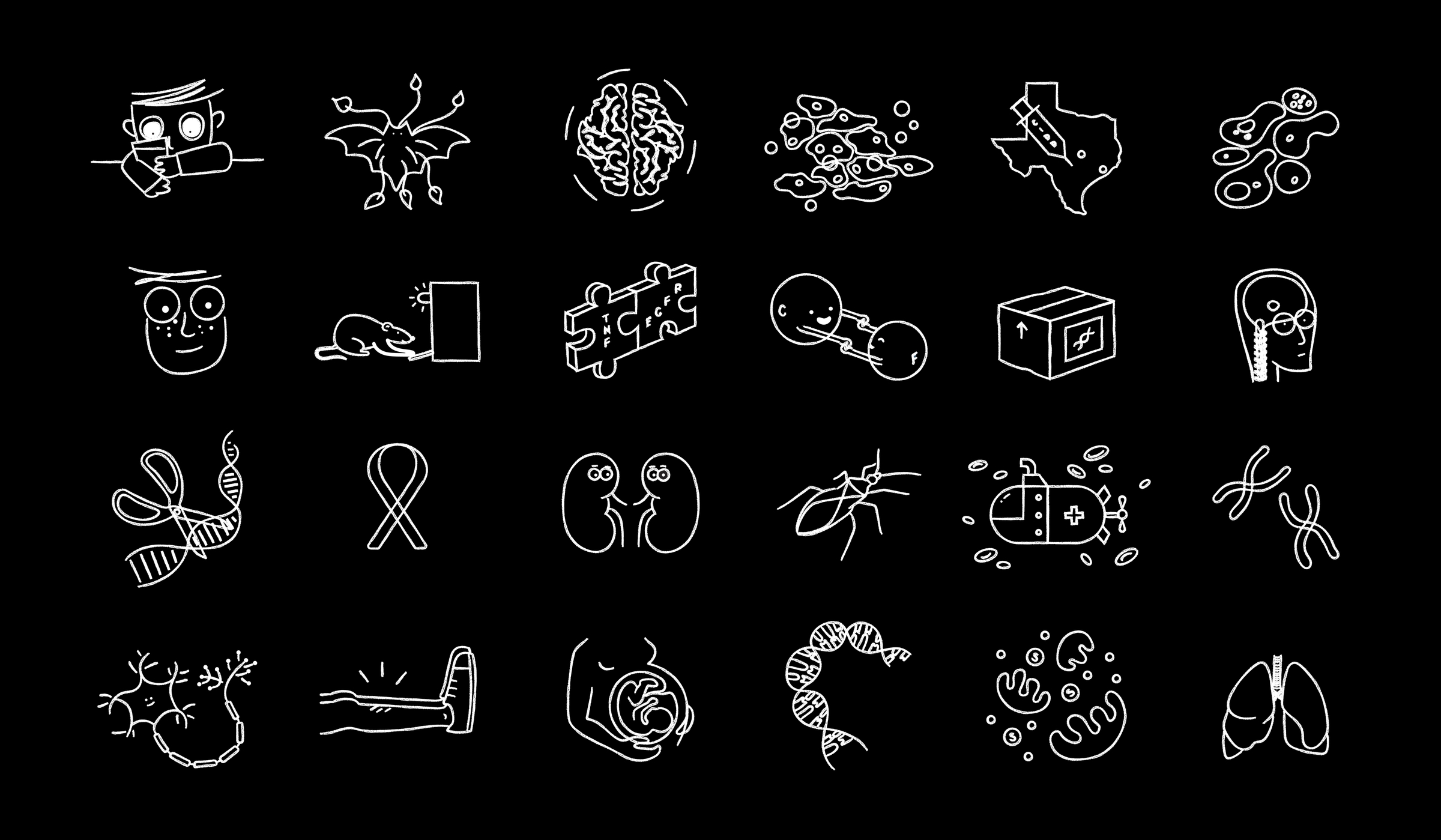
Sketches done for illustrations that were finally used for each story.




A few of the final animated illustrations used on the website.

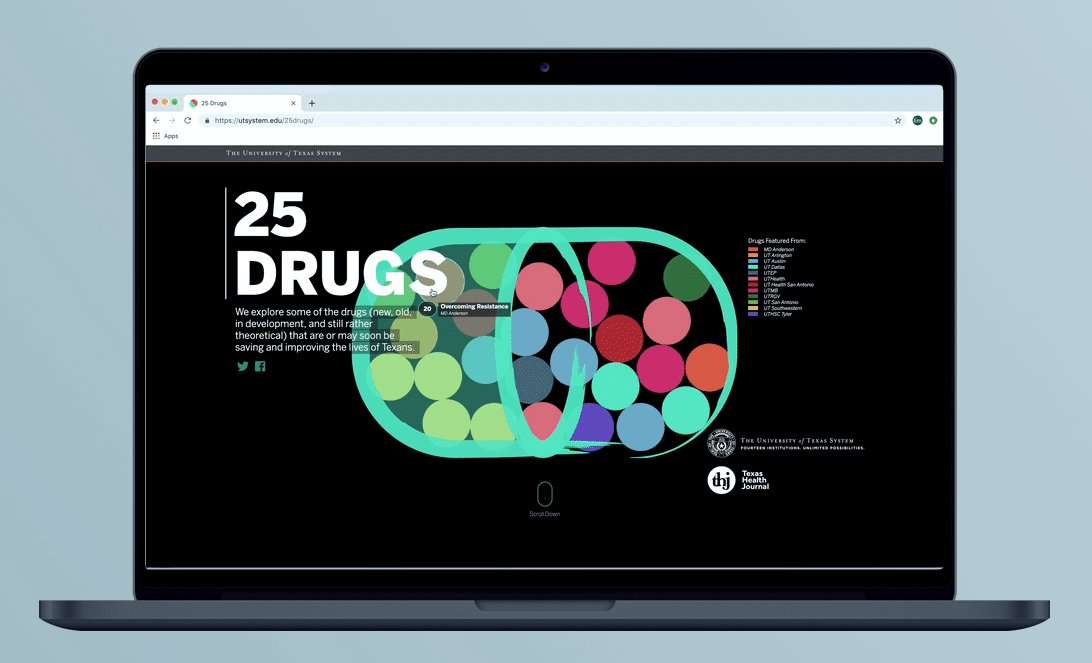
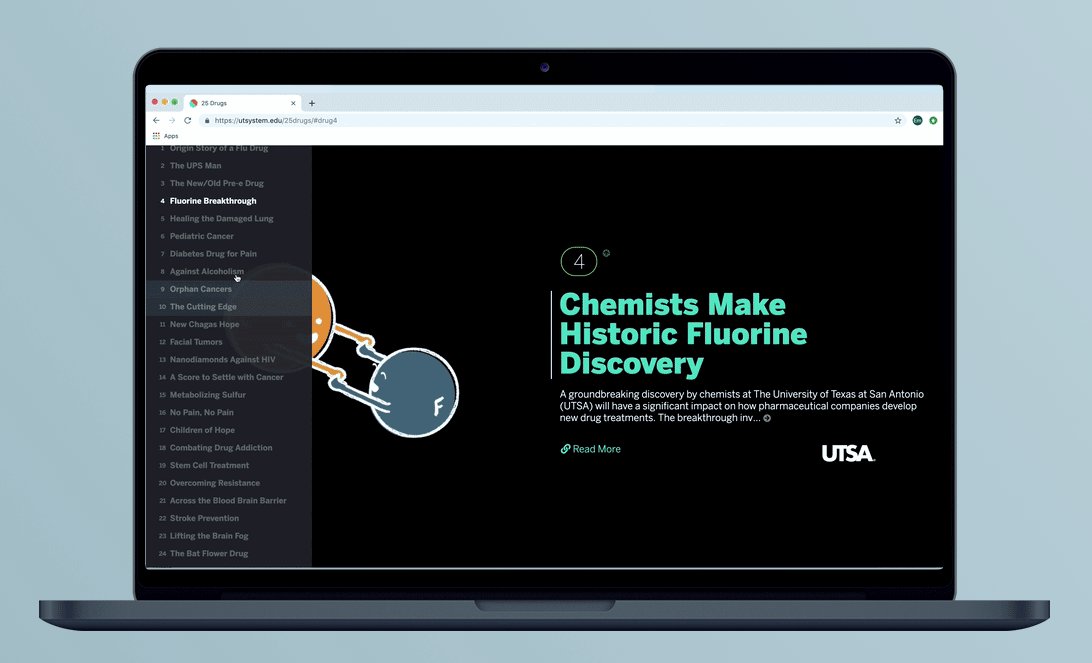
A screen recording showcasing the 25 drugs microsite
Visit utsystem.edu/25drugs for more information.
